I have tried the image component and it will not show anything.
- I tried using a logo I use in desktop apps that is already in my ReTool Storage
- I tried converting it to base64 and using a
data: scheme
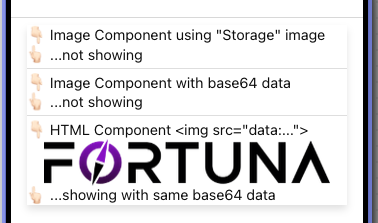
Neither will show the image, but if I create an HTML component with an <img src="" /> and put the base64 in there, it works....
Am I missing something here?

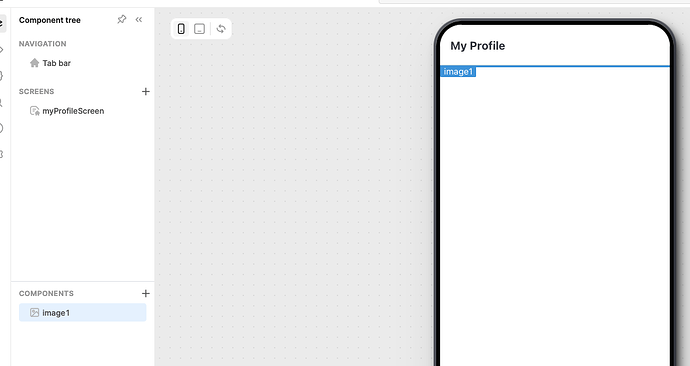
Here you can see that there is an Image component between the texts

Hey @khill-fbmc ,
I wasn't able to reproduce this problem on my side for both Retool Storage and base64 in URL
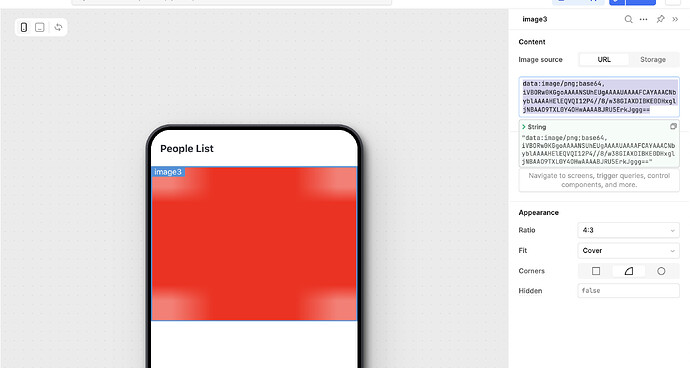
Can you share how inspector setting looks like ?
Thanks,
James
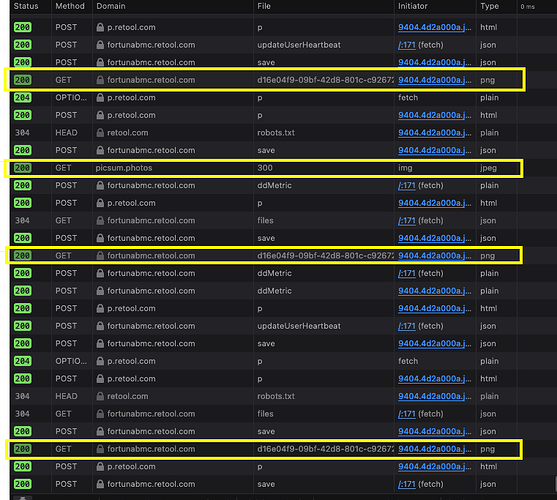
Toggling through each one of these produces no image and also, all the requests I see are 200s

You can also see when I toggle it to URL and it tries the pre-filled picsum url:
I even started a new mobile app and reduced it to a single image component, and still no image
Hey @khill-fbmc,
if you put "data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO9TXL0Y4OHwAAAABJRU5ErkJggg=="
does it show up correctly ? like below image