Alright, just to give a complete answer:
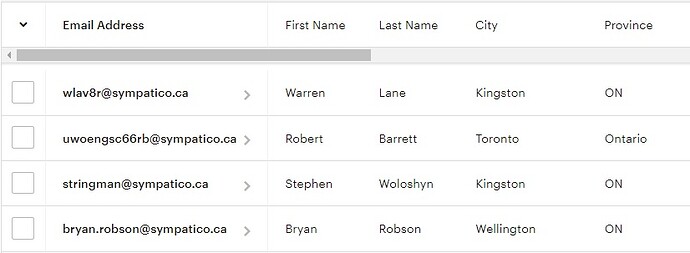
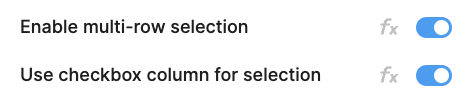
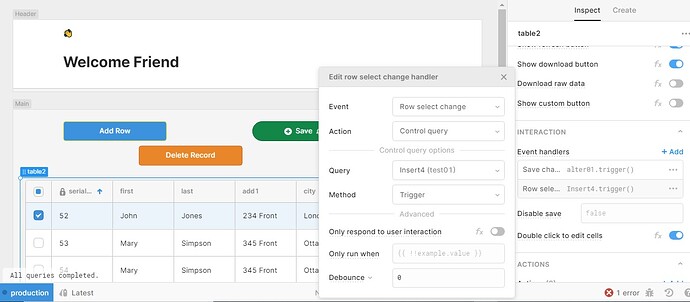
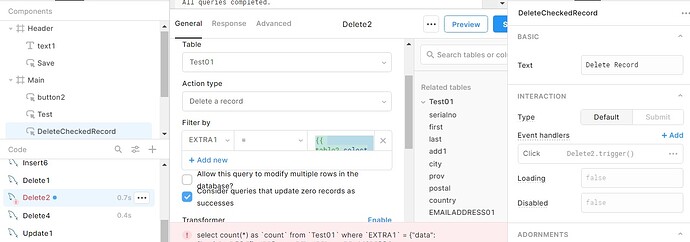
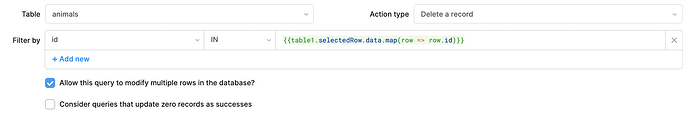
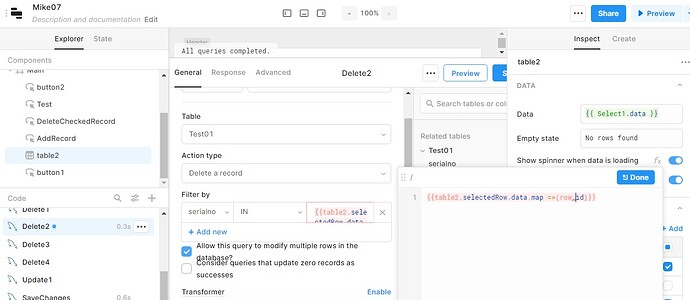
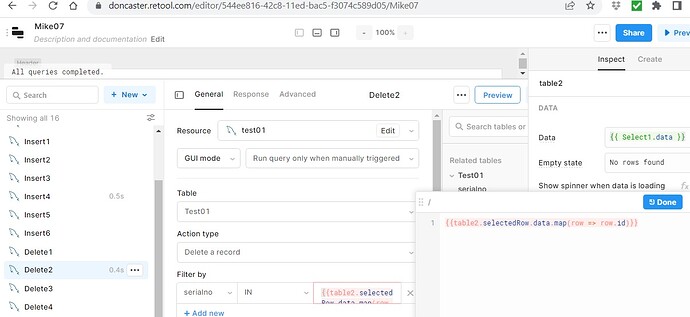
For the query itself, it's good to have a unique identifier that you'll be using to identify which rows to delete, something like an id column. From there, you'll just want to grab those ids from whatever user selection has been made in the front end. This is actually relatively straightforward when using a table with multiselect enabled. In that case you can just map over the table.selectedRow.data property, which will be an array of the selected rows, to grab each row's id:
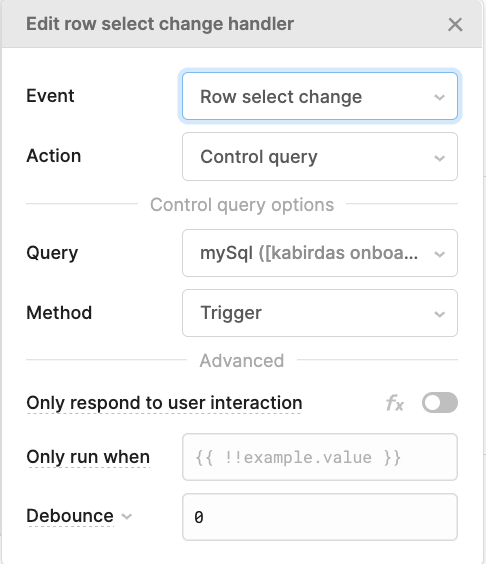
Note the option to allow the query to modify multiple rows in the database, this allows you to delete multiple rows at a time which can be particularly dangerous if the identifier you're using is not unique.
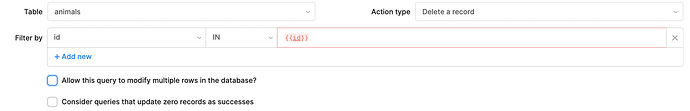
An alternate method is using something like the trigger a query for each item in an array example from our docs, in which case you would not need to allow the query to modify multiple rows in the database since you'd be using it to delete one row at a time.
var rows = table1.selectedRow.data;
function runQuery(i) {
if (i >= rows.length) {
console.log("Finished running all queries");
return;
}
var data = rows[i];
console.log("Running query for row", data);
query1.trigger({
additionalScope: {
data: data,
},
// You can use the argument to get the data with the onSuccess function
onSuccess: function (data) {
runQuery(i + 1);
},
});
}
runQuery(0);
That, or you can use promising an array of query returns:
const promises = table1.selectedRow.data.map((row) => {
return query1.trigger({
additionalScope: {
id: row.od,
},
});
});
return Promise.all(promises);
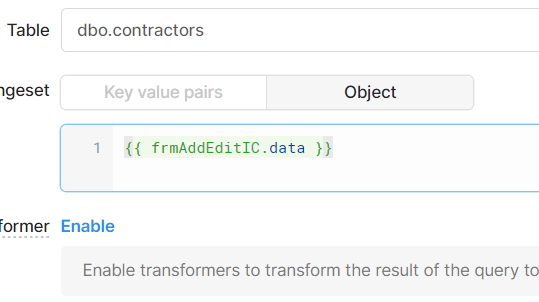
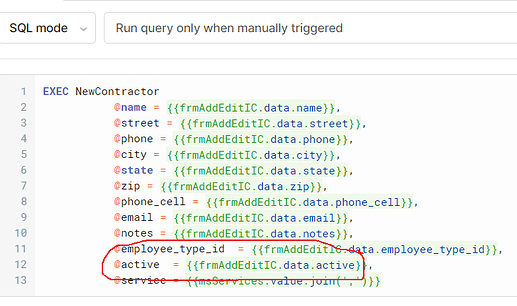
In each of the two above cases you query would look like this:
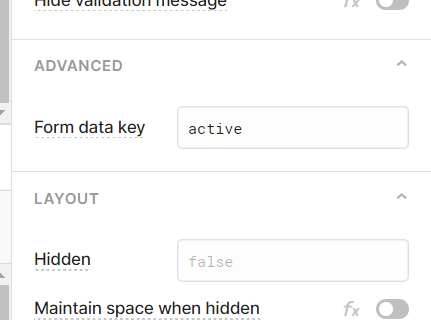
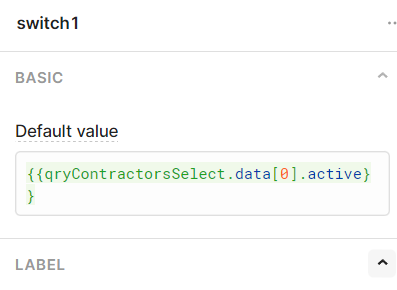
In all three cases the key is you're referencing an array that contains all the rows that need to be deleted, I've been using table1.selectedRow.data for that but if you'd rather specify it based on a 0 or 1 input given by a user you can do something like table1.recordUpdates.filter(row => row['your number field'] === 1) instead, checking through the table1.recordUpdates property which contains all rows that have some change, and filtering out only those for which a user has entered 1.
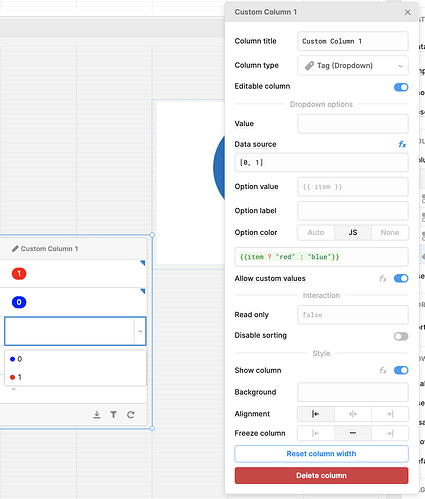
Unfortunately, we don't support custom validation for table columns at the moment though it is on our dev team's radar and we'll report back in this thread when it has been included! In the meantime, you can configure a dropdown column to only have the values 0 and 1:
Let me know if that helps!