- Goal: I am using a file button component to upload single file of type .png. I need to validate the dimensions of this image. How can I do that?
Hello @Varun_Damani
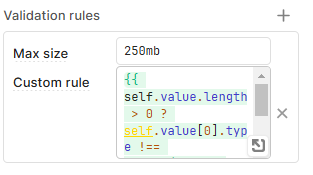
For the png validation to upload file using file button you can use this code in the custom validation of the file button :
{{ self.value.length > 0 ? self.value[0].type !== 'image/png' ? "Please select a PNG file" : "" : "" }}


And
The file upload button is not providing functionality for the image dimensions
Hey @Varun_Damani! Thanks for reaching out. This isn't something that Retool natively supports, but there's definitely a workaround. ![]()
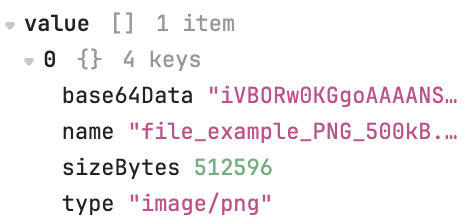
Attaching an image to the fileButton component exposes the following data, none of which immediately tells us its dimensions:

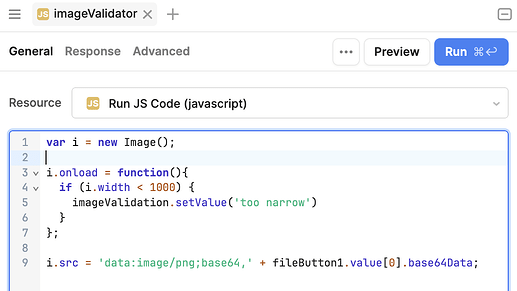
However, it's possible to construct a data URL for this image and read its dimensions that way.
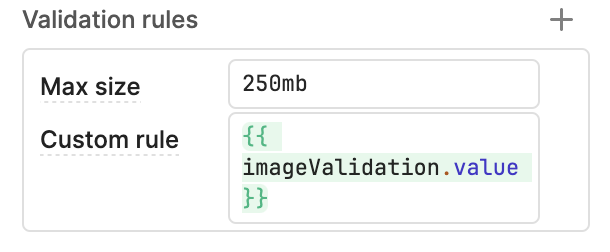
In this particular example, I've also defined a variable called imageValidation that I reference from within a custom validation rule.

I hope that helps! Let me know if you have any additional questions.