Thanks for the insight! I would definitely love to use the default filter if that suits my case.
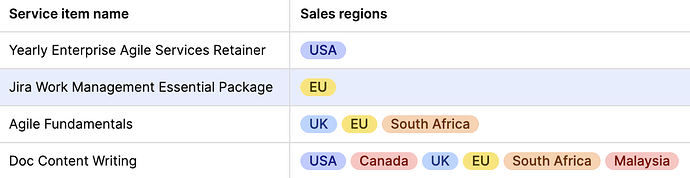
However, I've tried isOneOf and includes, but none of it works... I wondered if that would have something to do with the original data, which is stored in Google Sheets as a string. For example: SalesRegions: "UK, EU, South Africa"
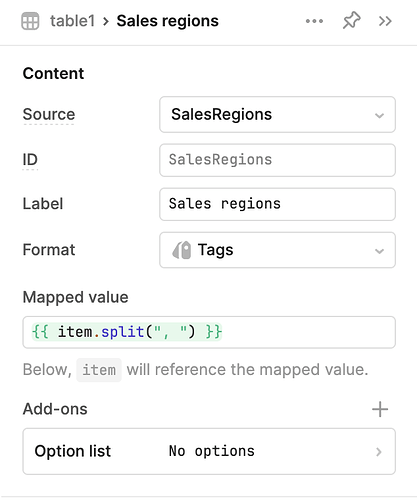
I split the data in the table, so it can be shown as tags. Should I transform the data to an array when it gets pulled instead? What would be the best practice in this case?
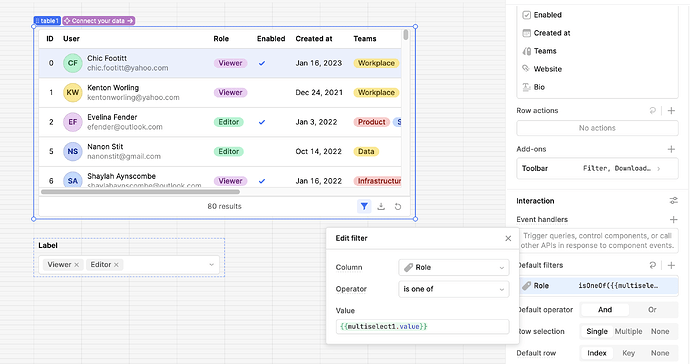
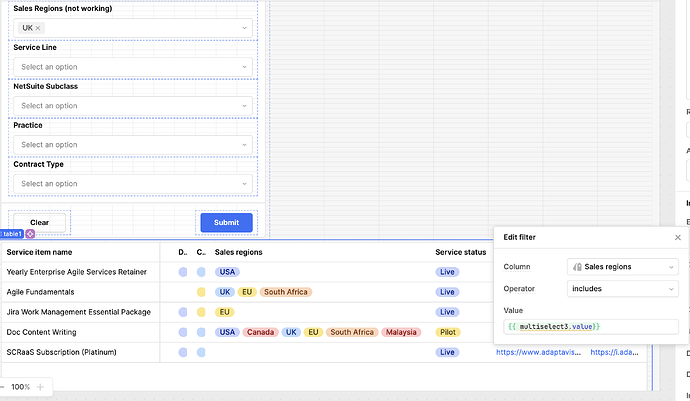
For the default filter
This is not returning the expected result. I selected the UK (single value as a test), which only 2 rows have the selected value, but it returned all rows. The same thing happened when I selected more than one option.
For the setFilterStack Method
I've tried to apply that formula along with my other filters, which return no rows.
This is what the formula looks like with all the single-value filters, which works fine.
const searchDeliveryBusinessUnitSingle = select17.value;
const searchSalesRegions = select19.value; //<--
table1.setFilterStack({
filters: [{
filters: [
{ columnId: "DeliveryBusinessUnits", operator: "includes", value: searchDeliveryBusinessUnitSingle },
{ columnId: "SalesRegions", operator: "includes", value: searchSalesRegions },
],
operator: "and",
}]
});
return table1;
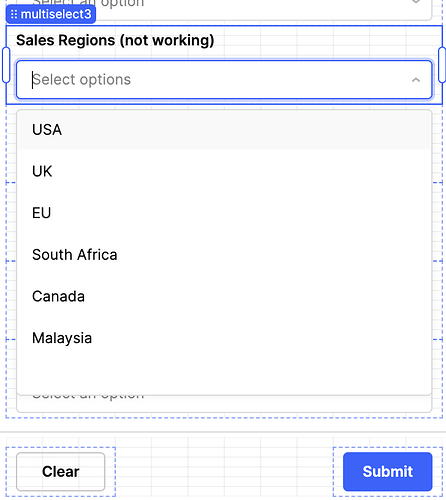
Then, I tried to switch to the multi-select, which has multi-values. When I select value(s) for Sales Regions, after clicking submit the table returns no rows.
const searchDeliveryBusinessUnitSingle = select17.value;
const searchSalesRegionsMulti = multiselect3.value; //<--
table1.setFilterStack({
filters: [{
filters: [
{ columnId: "DeliveryBusinessUnits", operator: "includes", value: searchDeliveryBusinessUnitSingle },
{ columnId: "SalesRegions", operator: "includes", value: searchSalesRegionsMulti },
],
operator: "and",
}]
});
return table1;