-
Goal:
-
I’d like to ask how to implement HTML functionality in Retool. My objective is to use the library available at this GitHub link: GitHub - PamornT/flex2html: Convert LINE Flex Message 2 HTML, which provides a way to convert JSON data into HTML.
-
My goal is to input JSON data (generated from the backend) into this library on the front end within Retool and have it render as HTML. However, I’m not familiar with using the HTML features in Retool, especially when it comes to including libraries. Is it possible to use this GitHub library directly in Retool to accomplish this?
-
Steps:
-
Details: 在網頁上使用開源專案預覽 LINE Flex 訊息 | 筆記國度
-
Screenshots:
-
App json export: (here's how to get a json export)
Hey @Hsiao_Min_Shyh! Welcome back to the community. ![]()
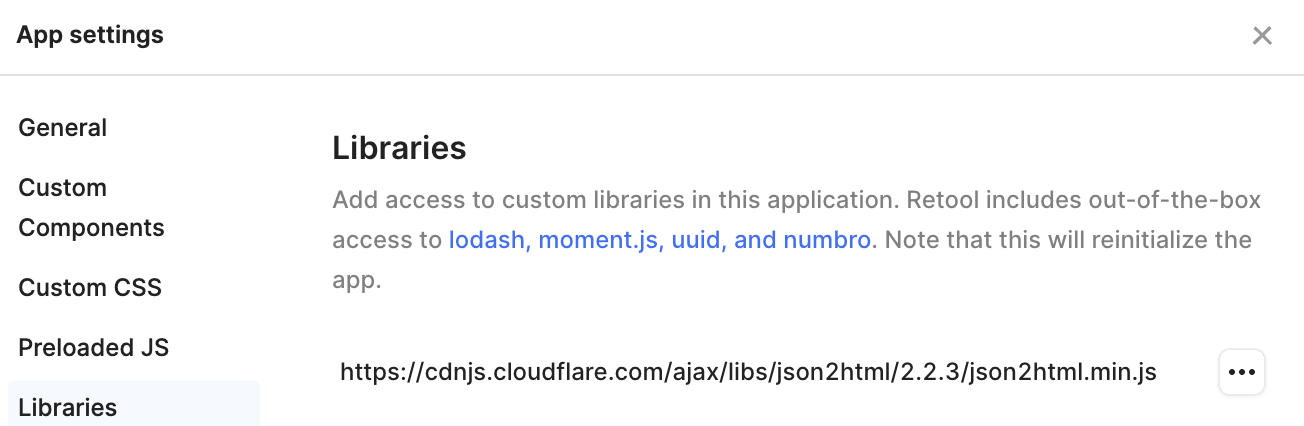
I don't know if it's exactly the same library, but I'm able to get this one working by updating the "Libraries" list in the app settings as shown below.

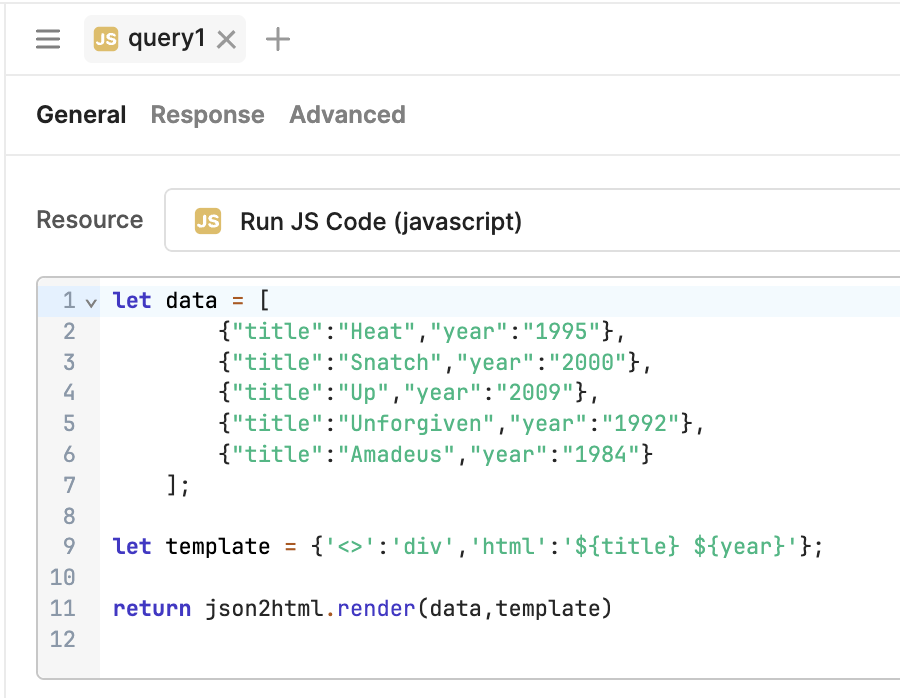
The following test case then runs as expected:

This query generates HTML that I can put directly into an HTML component and display in the app! I hope that helps. ![]() Let me know if you have any additional questions.
Let me know if you have any additional questions.
Hi Darren, thank you for your reply. This package is a bit different and more specialized. According to the website 在網頁上使用開源專案預覽 LINE Flex 訊息 | 筆記國度, this open-source tool converts JSON messages, specifically the flex messages in the LINE Message API, into HTML.
- In the documentation, it suggests adding CSS to the HTML head:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/PamornT/flex2html@main/css/flex2html.css">. - Then, add the script to the body:
<script src="https://cdn.jsdelivr.net/gh/PamornT/flex2html@main/js/flex2html.min.js">. - In the HTML, set up
<div id="flex2html"></div>. - Use
flex2html('flex2html', flexJson)to call the function and perform the conversion.
The steps seem simple, but I haven't been able to implement them in Retool. I'm unsure how to use the CSS library and how to correctly call the flex2html function (step 4).
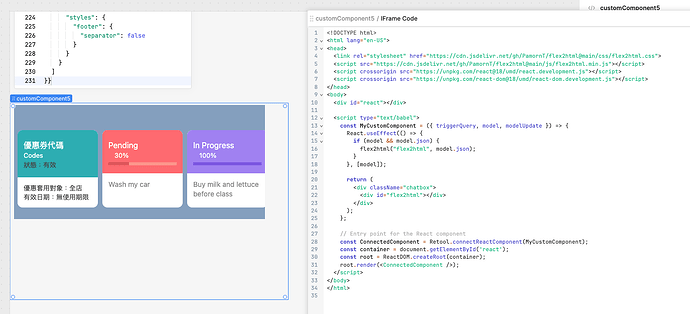
Hi Darren, I successfully used this package with the deprecated customer component. However, I haven't been able to get it to work with the new HTML component version yet.
Basically, I copied the example from GitHub directly, but note that the URL in the head section is slightly different, as shown in Image 1.
I replaced the JSON data using jsoneditor as an example, while the HTML body was pasted directly from GitHub without any changes.
However, since the JSON data may change, I used GPT to help me write a React syntax to test it out, and it worked, as shown in Image 2.
The only issue is that the loading speed is a bit slow.
But switching to the current HTML component, my attempts are still unsuccessful.
You could try ditching React + Babel since it is such a simple component?
Use the vanilla handlers?
Thanks for sharing an update, @Hsiao_Min_Shyh! I'm not surprised that the built-in HTML component doesn't work for this use case, as it has very limited scripting support. This particular library also interacts with the document, meaning an iframe or custom component are probably the only ways to get it working.
If you haven't already, I'd recommend building a custom component using the new library as this is likely to have better performance. ![]()