Hello,
Can you please help me to pass an array from a query to a custom component?
Here is my code:
Iframe Code:
<html>
<body>
<script>
// List without model
var data = [
{
"fecha":"24/05/2023",
"texto":"Lorem Ipsum is simply dummy text of the printing and typesetting industry."
},
{
"fecha":"25/05/2023",
"texto":"Lorem Ipsum is simply dummy text of the printing and typesetting industry."
}
];
var ul = document.getElementById("list-without-model");
for(var x=0;x<data.length;x++){
var li = document.createElement("li");
var span = document.createElement("span");
span.innerHTML = data[x].fecha;
li.appendChild(span);
var p = document.createElement("p");
p.innerHTML = data[x].texto;
li.appendChild(p);
ul.appendChild(li);
}
// List with model
window.Retool.subscribe(function(model) {
// subscribes to model updates
// all model values can be accessed here
var data = model.datos;
var ul = document.getElementById("list-with-model");
for(var x=0;x<data.length;x++){
var li = document.createElement("li");
var span = document.createElement("span");
span.innerHTML = data[x].fecha;
li.appendChild(span);
var p = document.createElement("p");
p.innerHTML = data[x].texto;
li.appendChild(p);
ul.appendChild(li);
}
})
</script>
<div id="cont">
<h2>List without model</h2>
<ul id="list-without-model"></ul>
<h2>List with model</h2>
<ul id="list-with-model"></ul>
</div>
</body>
</html>
As you can see, I have Split the code in two parts for testing purposes.
- List without model -> It Works as expected
- List with model -> It doesn´t work
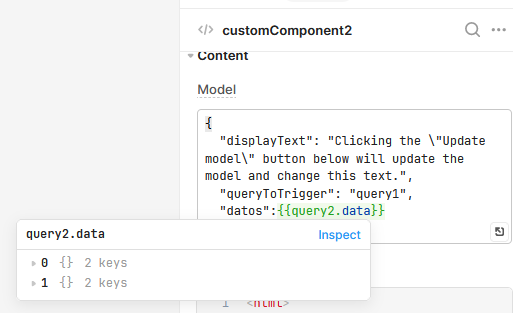
Model:

This is not returning anything from data.lenght in the second part of the code.
Can anyone please take a look?
Thanks in advance