-
Goal: I have a form, which helps me to create new stock. it has multiple text/date inputs and a file input section. When I create the new stock, I want all the info to be saved in a retool DB table as a new row, and the file stored in retool storage.
-
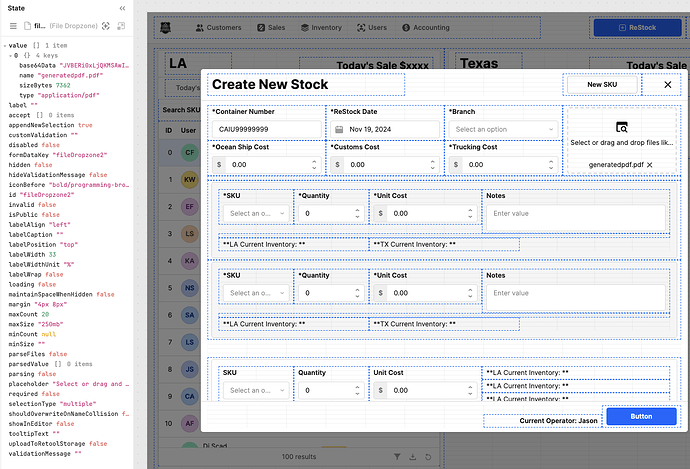
Details: in the screenshot below is an example showing a new creation, I put in bunch of info, and dropped a pdf file in the file upload section, When I click submit, I want the the text info and the file to be saved in retool. And MOST IMPORTANTLY, when I view all the new stocks that I've submitted (in another view/table), I need to see a downloadable file/link or a preview of the file that I submitted when I create the new stock.
-
Screenshots:
-
App json export: (here's how to get a json export)
Hey @JasonYu! ![]() When you drop the PDF into the drop zone, you can actually set it up to save right to Retool Storage—super handy! Once it’s uploaded, the drop zone object will give you an attribute with the file’s URL. You can then save that URL along with your other inputs in the window. Easy peasy!
When you drop the PDF into the drop zone, you can actually set it up to save right to Retool Storage—super handy! Once it’s uploaded, the drop zone object will give you an attribute with the file’s URL. You can then save that URL along with your other inputs in the window. Easy peasy! ![]()
1 Like