Hey Retool Community.
I am working on a mobile app in which I need to click and store images in the mongo database. And a very important functionality is that the app needs to work in offline mode. Right now I am clicking the pictures and converting it into base64 using utils.getDataByObjectURL functionality and then storing the base64 string in the database. But these strings are too long and making the other database queries very slow.
Is there any other way in which I can store the images in the Database that works in offline mode.
Hello @vanshgandhi,
Could you give me more details about this offline mode requirement?
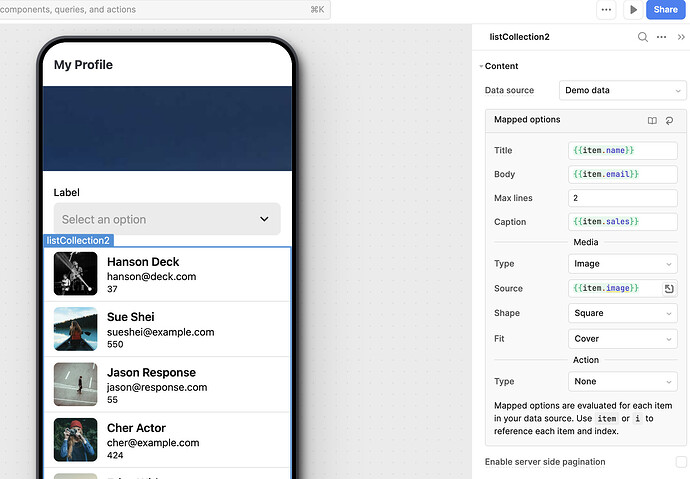
The main option for fetching image data and displaying it on a mobile app involve giving the component a URL where the image can be loaded in from.
But this data would either need to be hard coded into variables for the component to grab these URLs from or requested in a query which would require the app to me 'online' and connected to the internet to make queries.
If you are grabbing base64 encoded URLs from a database it sounds like you are not offline ![]()
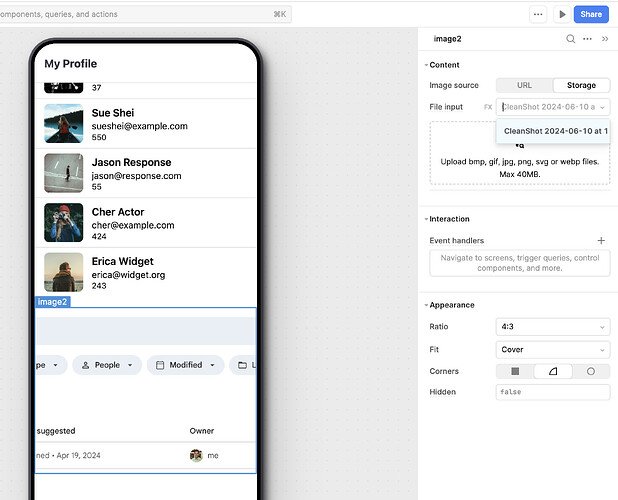
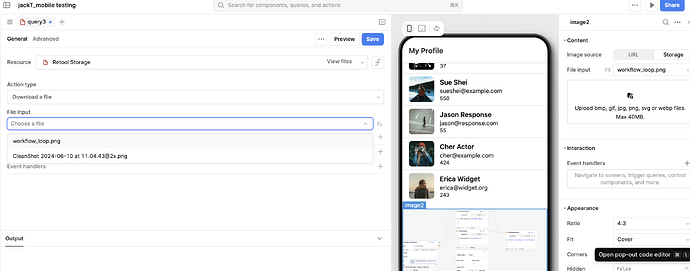
With the other option that is not getting URLs or adding them in would be to use Retool storage. Which will require interacting with Retool's servers to get this data to the mobile device.
Either selecting the image from the component's dropdown, using that uploader in the inspector or using a query to grab the image.
The only truly offline option would be to store the base64 encoded URLs in a JS variable, and then decode this and pass the result into a component.