Looking to capture and store user feedback or team discussions directly within your Retool App? We'll show you how to save those valuable insights into Retool Database! Whether you're tracking progress, gathering feedback, or just keeping a record of your conversations, this step-by-step process will have you set up in no time.
We'll be using additionalScope. If this is a new concept for you, visit that link first. Here is also a TLDR if you just need a refresher:
Let’s make your app even more collaborative in just three simple steps! ![]()
-
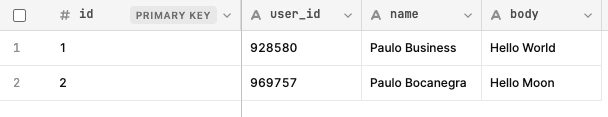
Create a table on Retool Database (i.e. "comments"). Create a column for the
body, and in order to reference the user who sent it, create columns foruser_id,name,email, or other references we may need. Here is an example:

-
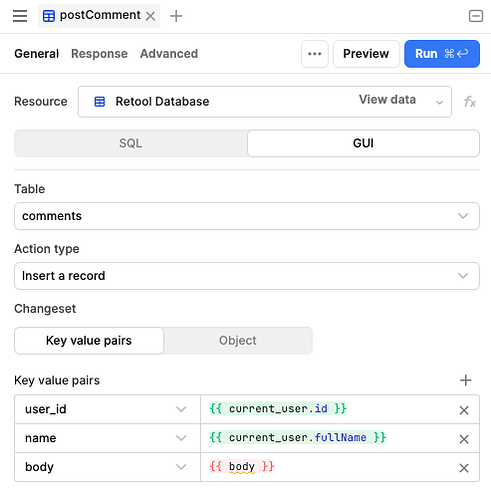
At the App level, create a 'Resource query' to write data to our new table:
Note: the values fornameanduser_idare passed dynamically based on who is logged in, we send the comment's body using "additionalScope." -
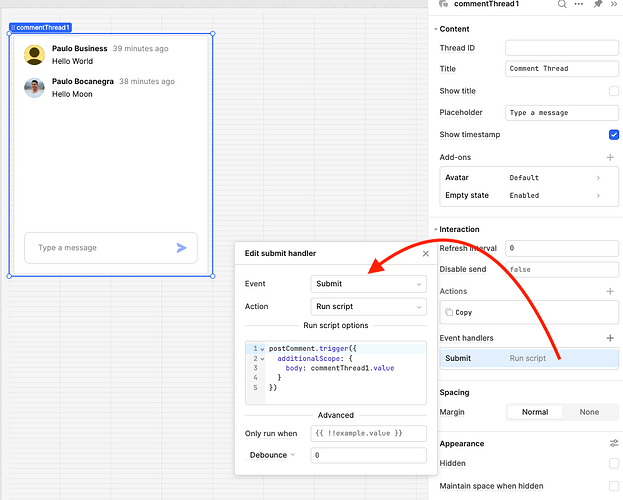
Add an event handler to the 'Comment Thread' component for the 'Submit' event, and run a script to trigger the query to
POSTthe comment, passing the Comment Thread's value as the body.
That's it! When a user sends a new message now...

The component will still register the comment as it always did:

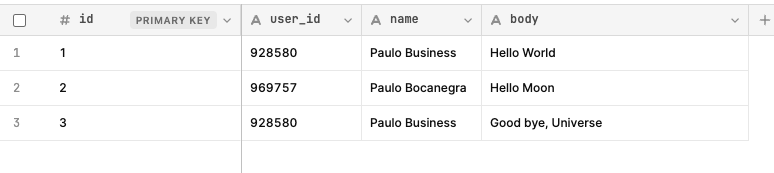
But now we'll see the new entry on Retool Database:
Disclosure
This is a workaround for a feature that isn’t currently natively supported in Retool. While you can delete or edit comments at the database level, these changes won’t reflect in the actual Comment Thread component. The reason is that the component currently doesn't support editing comments or triggering events when a comment is deleted. When this is possible, I'll be happy to come back and update this guide. ![]()