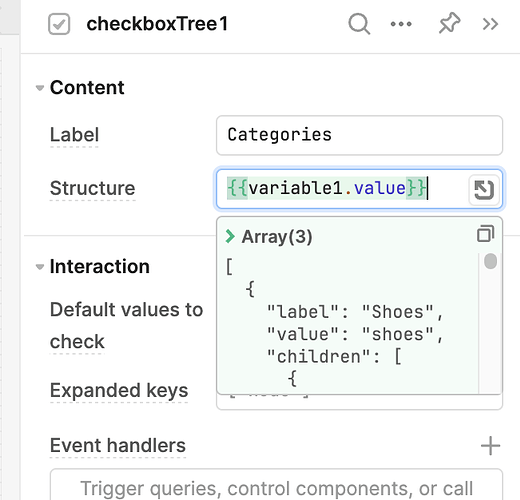
Thanks for reaching out! checkboxTree1.structure can only be called as a read only property. To update the options in the checkbox, you'd need to have a dynamic value in the structure field, and you could update the underlying data source:
A variable may be helpful here because you can set a default value on page load, and then, as needed, use setIn or setValue to update the value of the variable. Just keep in mind that if the user reloads the page, the component will go back to the default. Here's a similar example: Manually making an Update
If you need to persist the changes after reloading the page, you'd want to store that data in a database or api instead of using a variable
The checkbox component does have an api (checkboxTree1.setChecked()) for setting the checked values if you need it