How to fill/check a checkbox tree component with values (not the json structure) from database as simple as setValue?
Hey @davidls – unfortunately the JSON structure is the only way to update values in a checkbox tree. You could create a JS query that runs through a loop and pulls in the right database values though!
@justin How is this accomplished in the JSON structure? In the example docs, it shows something to the tune of:
{
label: "blah"
value: 123,
children: []
}
for each node, but it doesn’t indicate how to define which elements should be selected.
The "default values to check" field lets you supply, well, default values to check. So you could set this dynamically using {{ insert javascript here }}.
Hey @davidls have you solved the issue or still facing?
I am also having the same query.
Hey @justin I have a query,
Let suppose there are multiple values in checkbox, I have selected 3 options randomly.
Now, I want those selected 3 options value in my sql query.
How do I bring it to sql section?
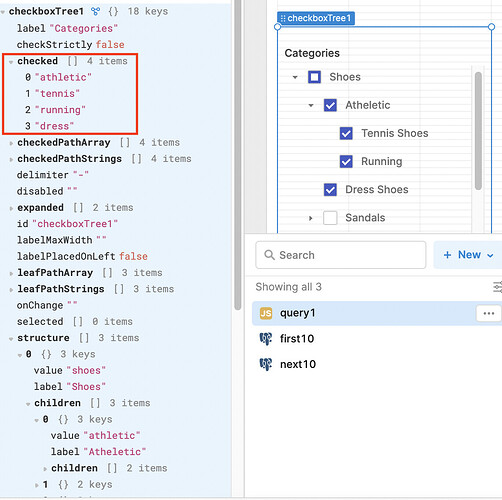
Hi @Vicky! You should be able to grab the values from the checkbox tree within your left-panel. If you open up your state, you should see that there's a 'checked' key. Using that, you should be able to grab the values that are currently checked. Here's a screenshot of what that looks like:
Hope this helps! ![]()
Hi @Kenny, thanks for the solution.
My issue is solved now.