I'm trying to show a view of a column that stores text in a text box next to a table. I want the textbox to show the description based on the row the user selects. I tried doing table.selectedRow.data.column but retool says its undefined. I also tried using a transformer. The datatype is VAR
CHAR but I would like to make it of type TEXT. How can I accomplish this?Hey @alexk!
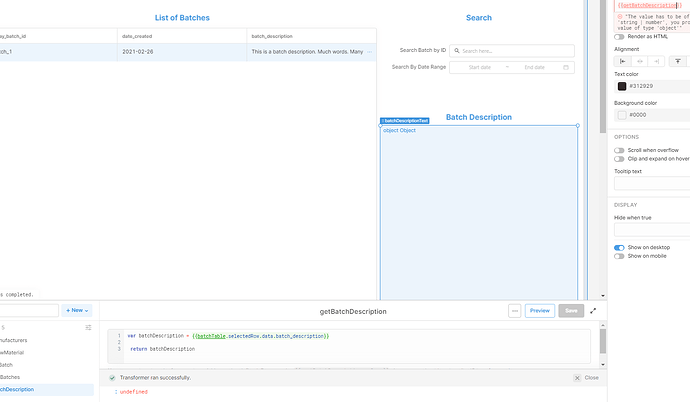
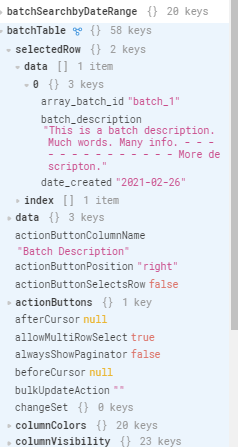
If you open the left panel of the editor, what does the tableComponentName.selectedRow.data property look like? Would you mind sharing a screenshot of that?
Also- a quick note that there will need to be a selected row, if none are selected that probably would lead to an error
Hi @alex-w !
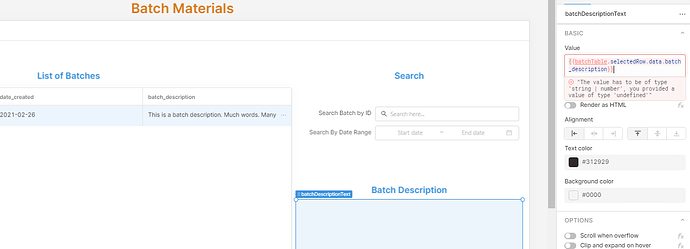
The row was selected and still gives an error. This is what it looks like ![]() Thanks for the quick response!
Thanks for the quick response!

I figured it out. You have to do {{batchTable.selectedRow.data[‘0’].batch_description}} . My question now is how do I prevent an error if none are selected and I just want the textbox to be blank?
Ah awesome, that makes sense. If the table has “Allow selecting multiple rows” enabled that will convert the selectedRow.data property into an array of all of the selected rows.
Ternary conditionals are helpful for adding a bit of logic like this, you could use this {{}} tag in your text component’s Value property:
{{batchTable.selectedRow.data.length ? batchTable.selectedRow.data[0].batch_description: ""}}