I need to programmatically update the pageUrl of an iFrame component and force a reload of the component. Changing the pageUrl doesn’t seem to trigger a reload of the component. Any ideas? Thanks.
Hey @sfbrophy! Sorry for the delay here, my bad ![]()
It doesn't look like we support this as of current - what's your use case, exactly?
I was just looking for the same thing… my use case is we’re using a iFrame as a preview window that allows the user to select from a list in order to preview the selected URL. In the absence of being able to change the iFrame pageUrl, our workaround is to create a separate iFrame component for each URL, hiding each and layering them on top of one another, then hiding/showing the correct one as the user selects. Awful solution (difficult to maintain and carries way too much overhead). We’d really love to be able to just dynamically change the pageUrl of a single iFrame as needed.
Hey @sfbrophy & @laurab
There might be a better way, but this solution for refreshing & changing the URL seems to work for me:
I use two chained Javascript queries
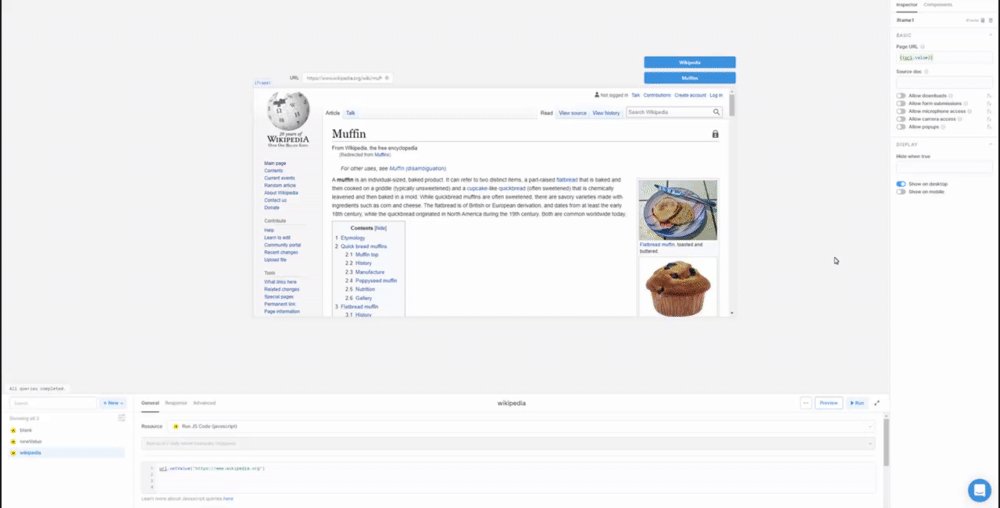
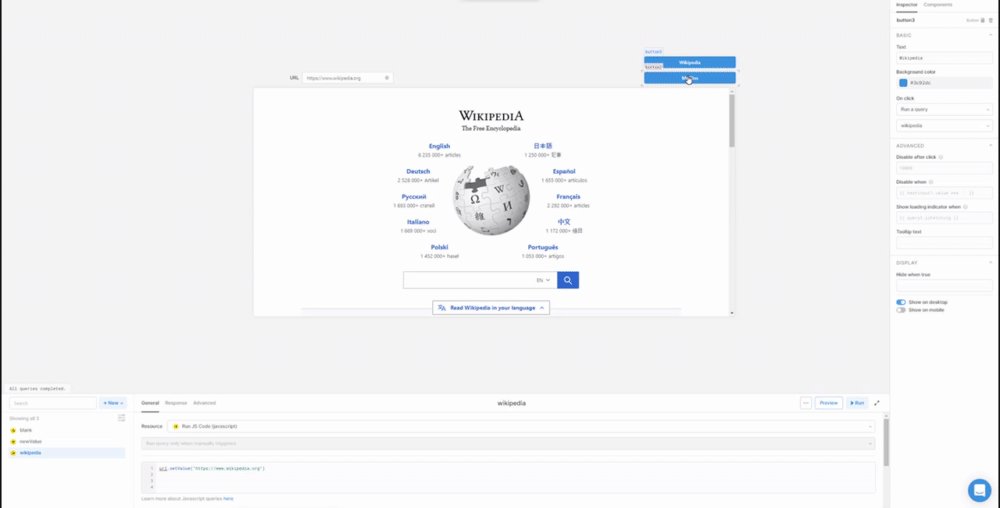
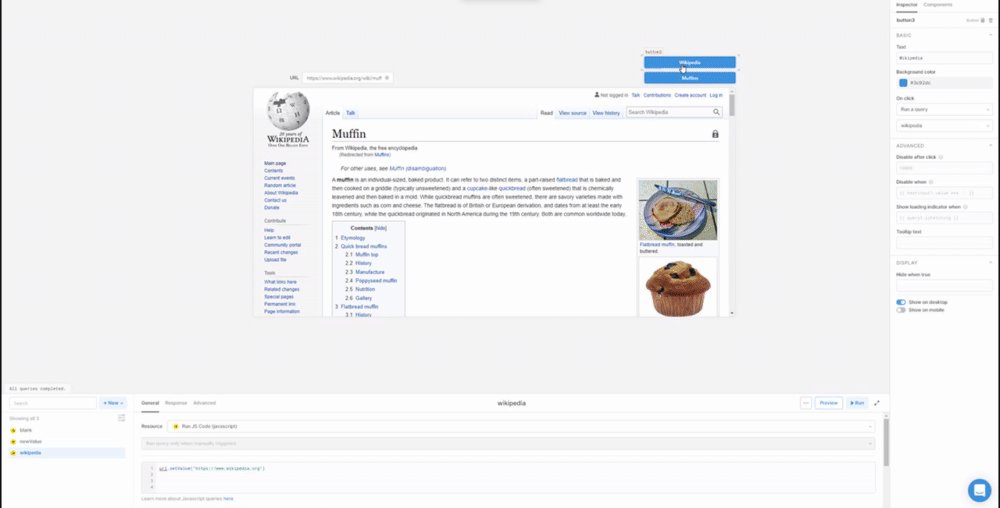
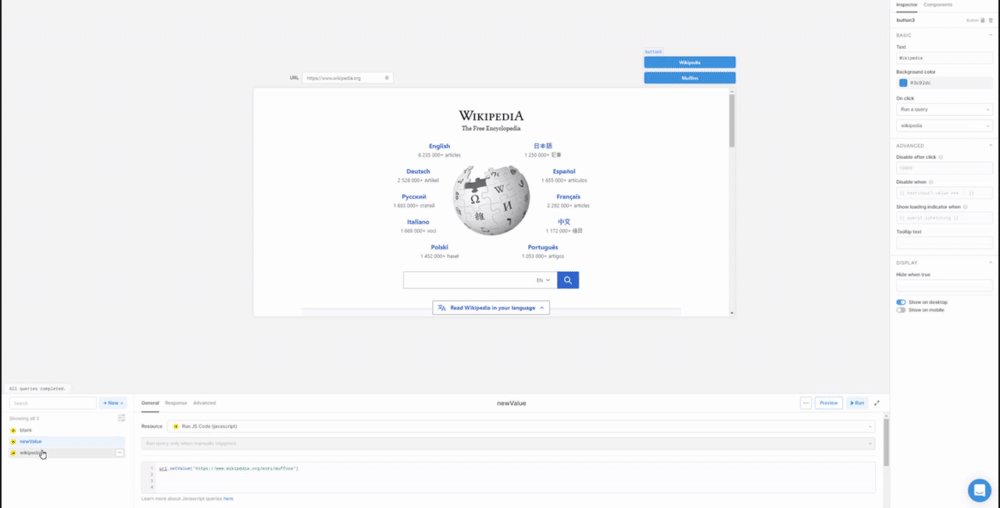
The first one sets the page url value to be be blank:url.setValue(" ")
The second one changes the url to the targeted value : url.setValue("https://www.wikipedia.org/")
I use a text input field (called url) as an intermediary between the queries and the pageURL, and then set the page URL to {{url.value}}
Here is an example with Muffins & Wikipedia:
Hope this is what you were looking for! You could probably hide the textInput if you don't want it to be able to be changed manually.
@JoeyKarczewski - Thank you for the idea! I will definitely play with this over the next week or so to see if it meets our needs.
Hey folks! We're working on some improvements to our iFrame component (including a built-in way to refresh). Will report back here when those improvements are live (sorry this took us so long–excited to get your feedback on it!)
For what it's worth, there is now an iframe.reload() JS method to help with one half of the original concern here 😁
Unfortunately the reload doesn't seem to be working in our app. I'm pulling in a JSON file as the iframe URL. When I edit this JSON file directly, then access the URL directly in a separate browser tab, I see the new (edited) file contents, but when I use iframe.reload(), I still see the previous file contents in the iframe, without the edits. I've also tried dynamically setting the pageUrl (iframe.setPageUrl('url')), with the same result. Could there be some caching going on here that is getting in the way?
Could you show me more about what this means? I'm not sure I follow the relationship between the JSON file and the iframe component