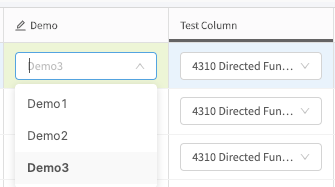
Hi, how can I make Test Column editable when Demo1 is selected and uneditable when Demo2 is selected from the dropdown?

Hi @vickJs!
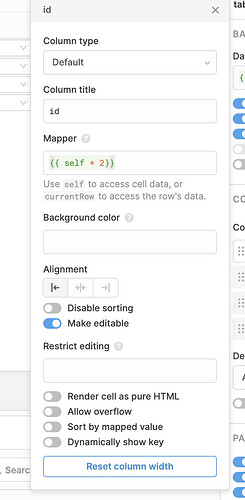
Restricting editing of dropdown type columns isn't supported at the moment unfortunately, though for other column types the "Restrict editing" input will take dynamic settings that could reference currentRow.Demo to use JS logic based off of that input.
We'll look into adding that option to the dropdown column type as well!
Is it possible to display only a certain columns ? {{query4.data}} returns all the columns from the database.
The final table must show only particular columns
Hi there! You can hide columns in your table UI or you can use a JS transformer to only show certain columns.
Depending on your resource type for query4, you can also write your query to only pull in specific columns!
Thanks
The custom columns are not showing make editable. How to add a custom column to a table to make it editable on every click