Ok, it took me a bit to understand what was going on here - my poor brain needed some splaining!. For others following this let me explain what I believe is going on here.
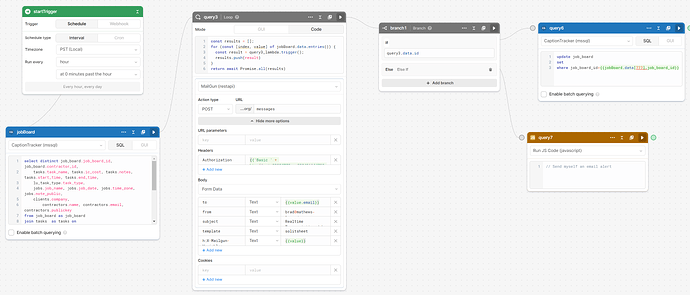
First off here is the block in question which used Mailgun to send an email:
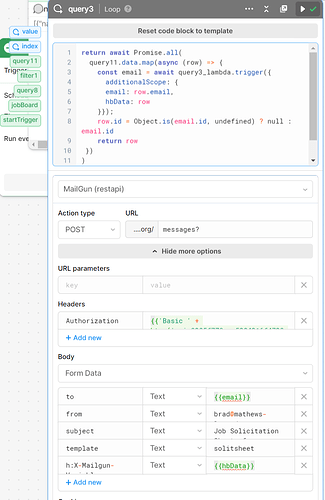
Here is the code from the block:
return await Promise.all(
query11.data.map(async (row) => {
const email = await query3_lambda.trigger({
additionalScope: {
email: row.email,
hbData: row
}});
row.id = Object.is(email.id, undefined) ? null : email.id
return row
})
)
The first part is return await Promise.all(). Since we are running the REST query on every input (query11 in this case) this makes sure all of them are executed before going on to the next step in the Workflow.
query11.data.map(async (row) => { Loops through the query. Each query row is assigned to the row variable.
Now we have a traditional query trigger and we are passing in the parameters that are required by the query, {{email}} and {{hbData}} in my case (see screenshot above.)
const email = await query3_lambda.trigger({
additionalScope: {
email: row.email,
hbData: row
}});
The results of the query is passed back to the email variable, this is important later on.
Next I am adding the id value returned from the query to the source row we ran this query against.
row.id = Object.is(email.id, undefined) ? null : email.id`
I am returning a null if the id was not returned. In the case of this API, that means the email failed.
Now we need to return our promise and result:
return row
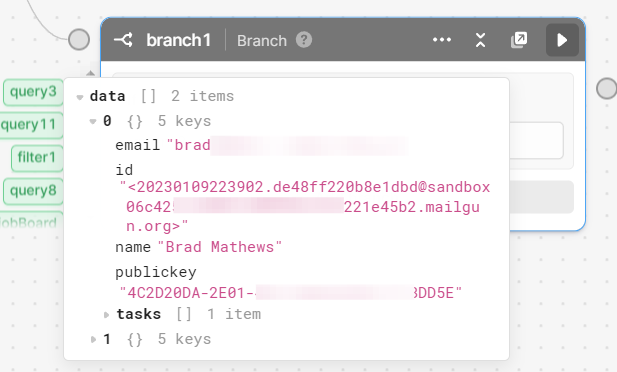
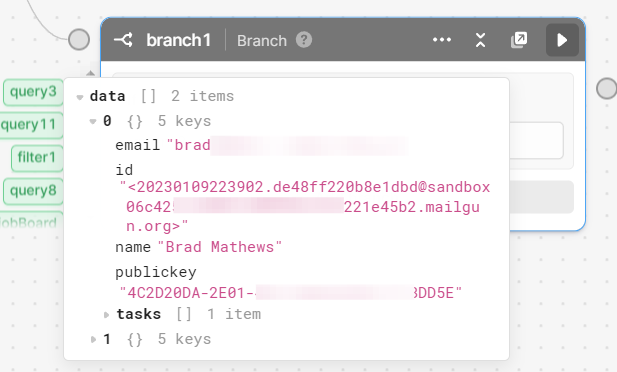
Now in our branch:

You can see we have passed the row from query11 with the id result of the REST query included. If we did not do all this the output of query3 would have been just the REST results, we would not have know what original records those results applied to!
Now I can check to see if id null (email failed) and if so I can take appropriate action.