This has been asked a few times and the only previous solution was to use a modal.
I just figured out another way that matches (actually it uses) the same confirmation modal already in queries so there is a consistent UI experience.
Here is an example of asking the user if they want to save changes before a modal closes:
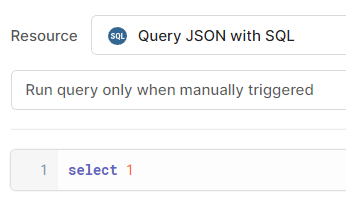
First you need to make a simple Query JSON With SQL query. Note it is set to Run Manually:

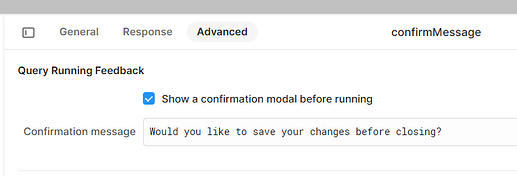
Then set a confirmation message in it:
You can then add a blocking confirmation to any JS query:
// First we reset the query do that confirmMessage.data will be null
await confirmMessage.reset()
// do confirmation
await confirmMessage.trigger()
if (confirmMessage.data !== null) {
// User OK, save the record
await qryTaskUpdate.trigger()
if (qryTaskUpdate.data.error) {
// error in update query
utils.showNotification({title: 'Error',description: 'There was an error saving the record: ' + qryTaskUpdate.data.error, notificationType: "error"})
// modal stays open
return
}
}
// User clicked cancel - just close modal
modal1.close()