Hi there,
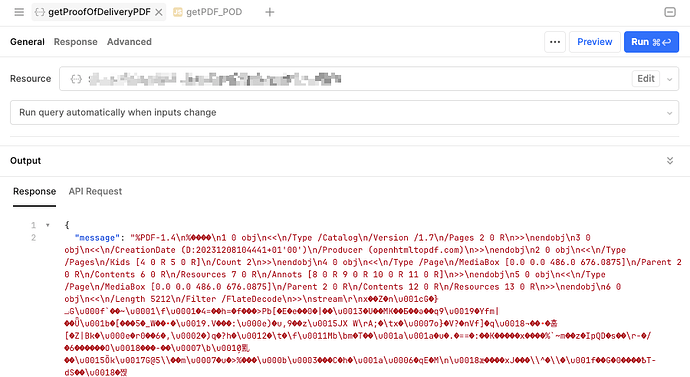
I need to use an API that seems to return a PDF as a blob. See screenshot.
At least, I think this binary PDF format?
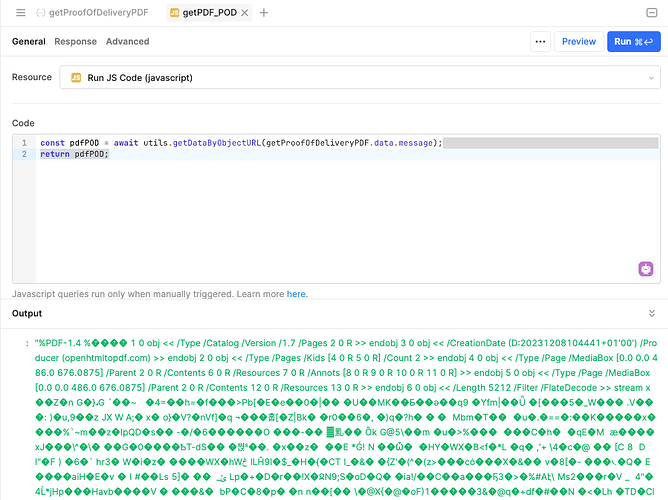
Anyway, I thought I needed to make a js query as below to convert this into base64.
Why base64? Because I use it as input in another project and there it seems to work fine.
But in this case, I am still getting the same blob info and it does not show in the PDF component.
How can I solve this? Any suggestions?
Thx. Erik
1 Like
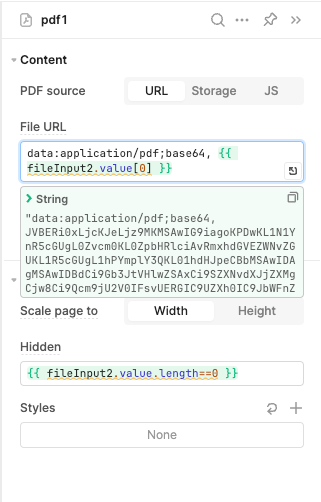
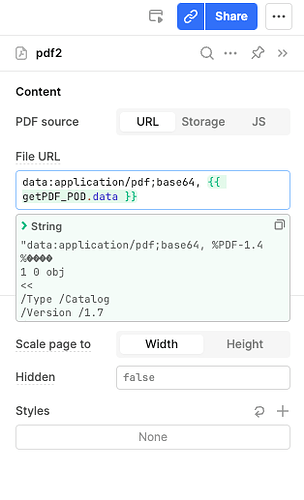
Hi @erikwillemse! It looks like you might not actually be passing in base64 in your not-working screenshot and instead passing in binary data here.
To convert binary data to Base64 to display in a PDF viewer component in Retool, retrieve the binary data and use the btoa() function to encode it as a Base64 string and reference the value in your PDF viewer component.
Make sure it’s formatted as data:application/pdf;base64,{{converted_value}} as you're already doing!
Thanks for the tip of the btoa() function.
Still it does not work. Returns only a very short string.
Maybe the binary is faulty. I need to check with the developer who passes me the binary.

Hmm, odd. Seems like we’re very close though! Do you know how the binary string is being generated?
Hi Victoria,
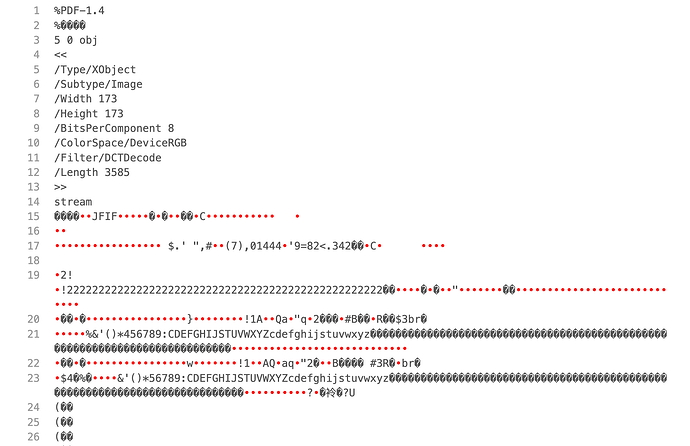
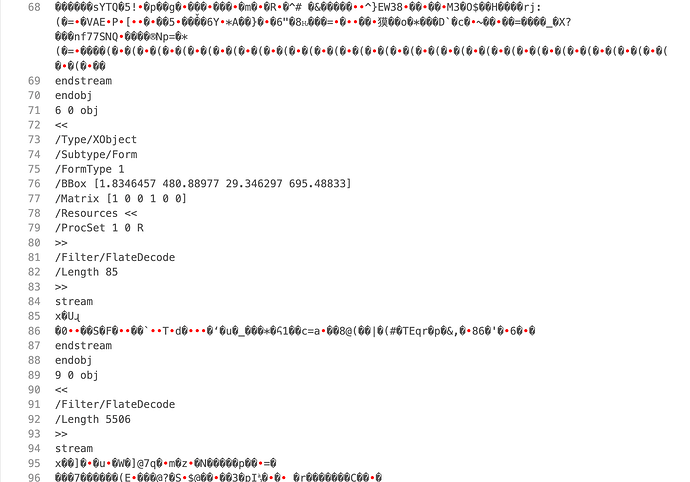
great that you are following this up... It seems that the API returns the PDF as a stream.
I have some snippets below from the result in Insomnia (similar to Postman)
So that might be the problem -> the btoa() function only uses a part of the file. In that case, I need to create some async function to fetch the complete PDF file prior to converting it. Probably write something in a transformer?
... or maybe this is also the solution? Should or does the PDF component support streaming PDF data? Are you aware of some setting?
Hey @erikwillemse! The PDF component does not support streaming data, so your prior comment is the way to go. You'll need to ensure that the entire PDF data has been received before you attempt to convert it to base64 to display in the component.