- Goal:
I want to edit the values of an 'ISRCs' table. I have in place a 'processInput' function to grab the value of an input field and set a row in the table:
// Get the current table data
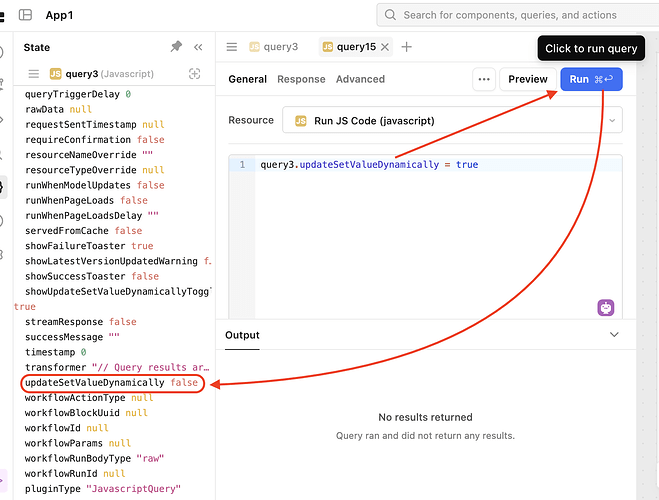
processInput.updateSetValueDynamically = true;
ISRCs.updateSetValueDynamically = true;
let tableData = ISRCs.data || [];
var idCounter;
const inputValues = isrcInput.value; // Get the value from the input field
if (inputValues !== '') {
if (ISRCs.data.length == 0) {
idCounter = Counter.value;
} else {
idCounter = ISRCs.data.length + 1;
}
// Create a set of existing values for quick lookup
const existingValues = new Set(tableData.map(item => item.value));
// Split the input values by comma and trim spaces
const inputList = inputValues.split(',').map(value => value.trim()).filter(value => value !== '');
// Track duplicate values / new records
let duplicates = [];
let newRecords = 0;
// Create a set to track values within the input list
const inputSet = new Set();
// Filter out duplicates and map to objects
const valueList = inputList.filter(value => {
if (existingValues.has(value) || inputSet.has(value)) {
duplicates.push(value); // Track the duplicate value
return false; // Exclude the duplicate value
}
inputSet.add(value); // Add to the set of seen values
return true;
}).map(value => ({ id: idCounter++, value: value }));
// Add the new unique rows
valueList.forEach(item => {
tableData.push(item);
newRecords++;
});
// If duplicates were found, show a notification
if (duplicates.length > 0) {
utils.showNotification({
title: 'Duplicate Value(s) Found',
description: `The following value(s) are duplicates and were not added: ${duplicates.join(', ')}`,
notificationType: 'warning',
});
}
// Show notification for the number of records ingested
utils.showNotification({
title: 'Records Ingested',
description: `${newRecords} record(s) were successfully ingested.`,
notificationType: 'success',
});
} else {
console.error('Input value is empty');
utils.showNotification({
title: 'Input value is empty',
notificationType: 'error',
});
return
}
// Update the table data
ISRCs.data = tableData;
isrcInput.resetValue();
//return currentData.getCurrentISRCsValue;
return ISRCs.data;
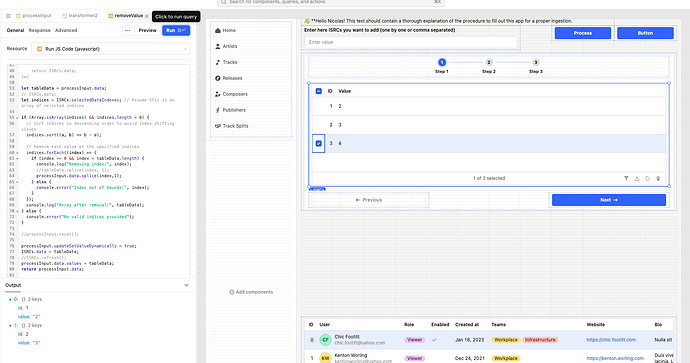
I also have a 'removeValue' function to splice the selected row from the table:
let tableData = processInput.data;
let indices = ISRCs.selectedDataIndexes; // Assume this is an array of selected indices
if (Array.isArray(indices) && indices.length > 0) {
// Sort indices in descending order to avoid index shifting issues
indices.sort((a, b) => b - a);
// Remove each value at the specified indices
indices.forEach((index) => {
if (index >= 0 && index < tableData.length) {
console.log("Removing index:", index);
//tableData.splice(index, 1);
processInput.data.splice(index,1);
} else {
console.error("Index out of bounds:", index);
}
});
console.log("Array after removal:", tableData);
} else {
console.error("No valid indices provided");
}
//processInput.reset();
processInput.updateSetValueDynamically = true;
ISRCs.data = tableData;
//ISRCs.refresh();
processInput.data.values = tableData;
return processInput.data;
The 'data source' of the table is 'processInput', that's the reason I modify processInput in 'removeValue'
- Steps:
As you see, I have commented out //processInput.reset();
Observation:
-> The reset() does work and updates the table data clearing all rows AND the output of the function i.e the return statement INDEED shows processInput.data as having the value removed meaning the data is able to be changed like Im doing it inside 'removeValue'
Question:
-> Why is the global table 'ISRCs' value not being updated to be the return value of removeValue which is processInput and is supposed to be the source data to be displayed by the component?
-
Details:
-
Screenshots:
See in the screenshot that after running the function the return indeed deleted the selected row but the table keeps showing all values.
- App json export: Im a new user so I cannot upload the json of the app