{
"ai_tags": {
"add_link": "www.xyz.com",
"bucket": "news",
"categories": [
"web3",
"a",
"b"
],
"description": "test-desc",
"keywords": "tag1,tag2,tag3",
"sensitive_content": "no",
"video_title": "vid_xyz"
},
"vid_link": "https://media.begenuin.com/temp_video/.mp4"
}
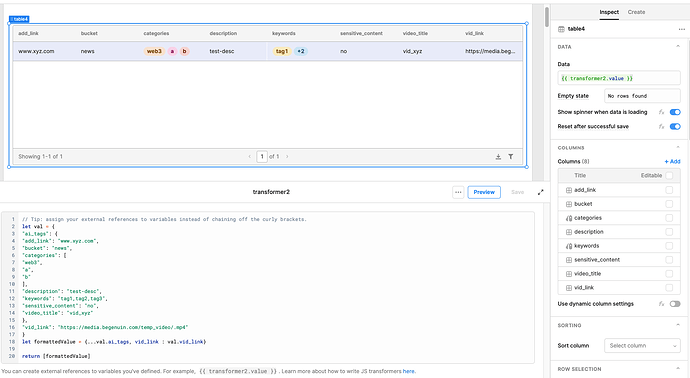
This is my Get API response, how can I add this to a custom table for my own use.