The use case for this scenario is when you need to execute queries sequentially, one after another, but occasionally, you must introduce a delay between queries to prevent overloading your API connection pool. You have a few options to go about this:
- [JavaScript query] - you can run your queries in a sequential order and wait for each query to complete before proceeding to execute the next line of the JS query.:
- Example:
await query1.trigger();
await query2.trigger();
await component1.setValue(/* some value */);
await query3.trigger();
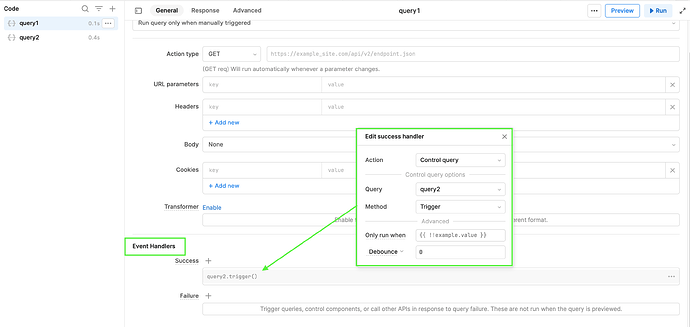
- [Event Handler] - After the successful completion of your first query, you can chain to run the next query using a success event handler. You can continue this pattern by attaching another success event handler to execute the next query in sequence.
- Additionally, you can utilize Event handlers using JavaScript:
query1.trigger({
onSuccess: function(data) {
query2.trigger();
}
});
- [Delay function] - You can add a delay between running your queries with this function:
const delay = function(ms) {
return new Promise(resolve => setTimeout(resolve, ms))
}
- Example:
const delay = function(ms) {
return new Promise(resolve => setTimeout(resolve, ms))
}
query1.trigger()
await delay(10000)
query2.trigger()
Workflows example for Loop block:
const delay = function(ms) {
return new Promise(resolve => setTimeout(resolve, ms))
}
const results = [];
for (const [index, value] of query6.data.entries()) {
const result = query7_lambda.trigger();
results.push(result)
await delay(3000) //delays for 3 seconds
}
return await Promise.all(results)