Hi
I have uploaded an image to retool storage (from my desktop) using file input.
In the same app I have a HTML component where I would like to use the above uploaded image with src tag in html <src = "....">.
Currently I am unable to display any imagein the html component. Pleas suggest how this can be done
Thanks
I don't believe there's access to Retool Storage by URL yet - you could use a standard image component which supports Storage, or "get" the file contents as base64 and display it that way maybe eg
<img src="data:image/png;base64,{{getImageFromStorageQuery.data.base64Data}}" />
1 Like
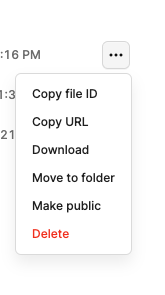
Thanks @dcartlidge for that awesome workaround! There have been some improvements here since early Feb. You can now use a url for the image in Retool Storage. You can copy the url in the 3 dot menu of the file in the Retool Storage page.

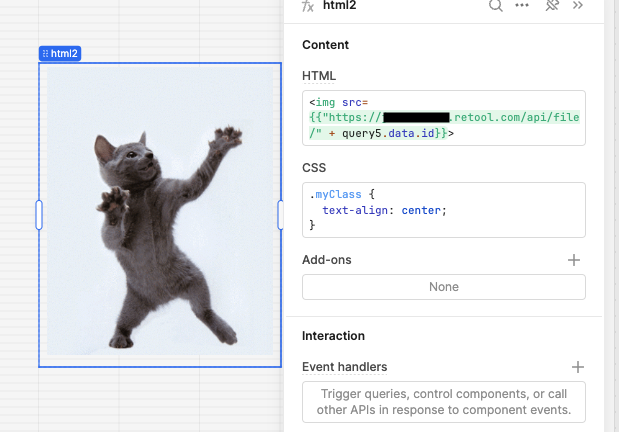
But it's also possible to construct it with the following structure:
https://<retool subdomain>.retool.com/api/file/<file id>
Here I'm pulling the image id from a Get contents of a file Retool Storage query:

Hope this helps!
that's excellent, thanks for the update!
1 Like