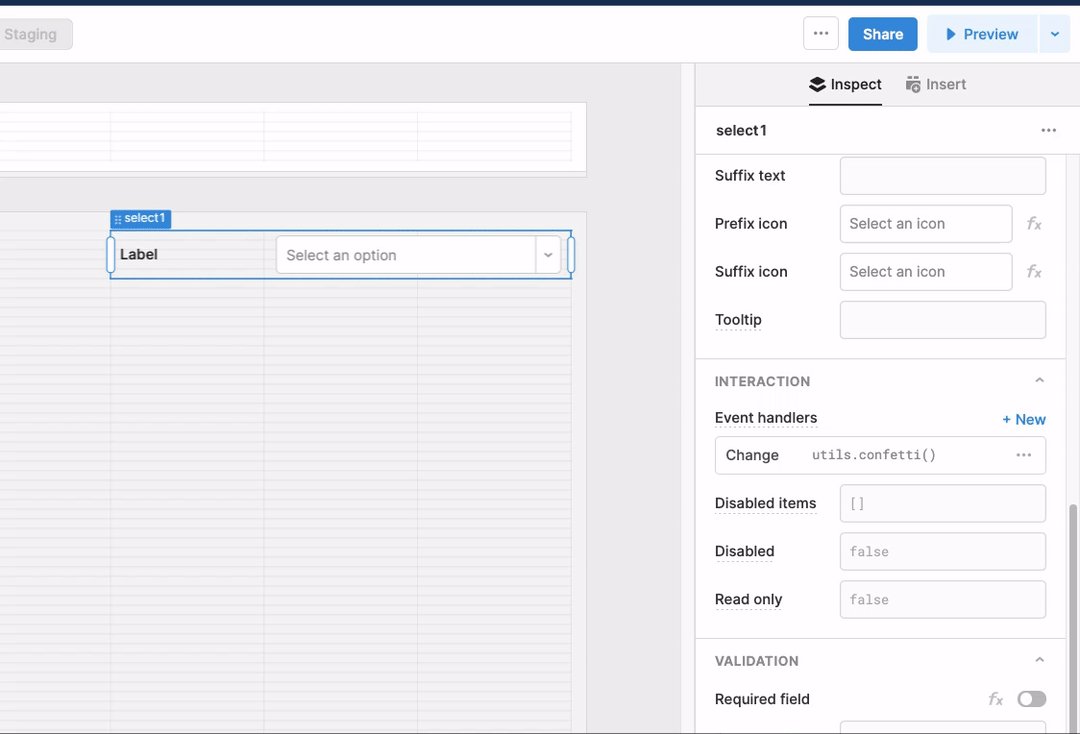
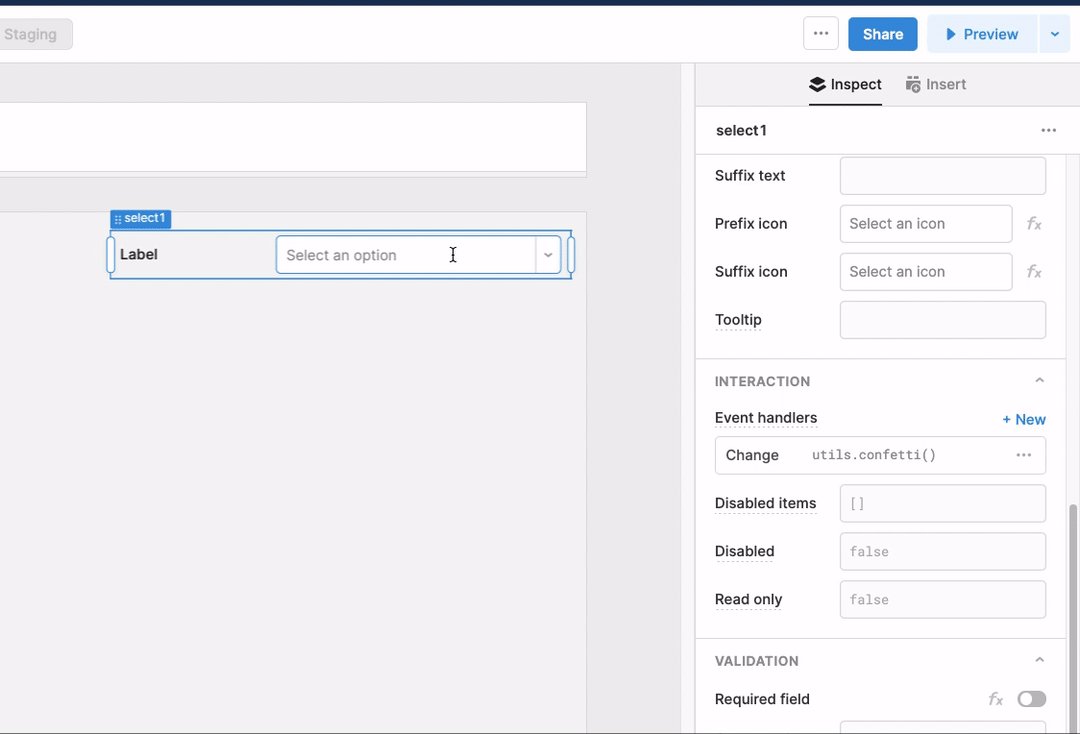
I have a simple select box where I'd like my app to call a Rest API as a user enters data (like a google search auto-suggest) and show the contents of the suggestions for the user to pick from.
I added an "Input value changed" event handler on it and it's successfully calling a Rest API and getting results, but the results aren't displaying on the screen.
The select's values are: {{ formatDataAsArray(myQuery.data).map(myObject => myObject.id) }}
The selects labels are: {{ formatDataAsArray(myQuery.data).map(myObject => myObject.name) }}
I haven't been able to figure out:
-
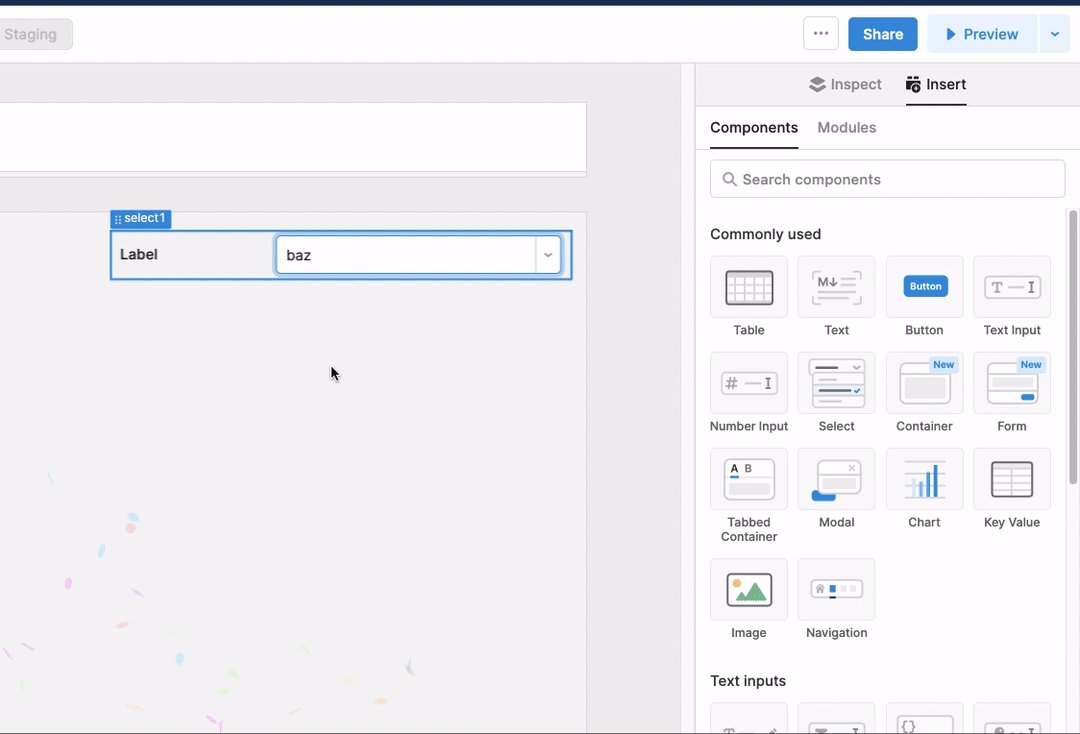
How to get these matching results to display (the drop-down never populates with any matches to see). When I hover over myQuery.data in the Inspect browser for this item, I see the JSON array of 4 results and they all look accurate. But they don't show up on the user's screen.
-
How to speed up the search so that, if the user types 4 characters, the UI doesn't wait for all 4 API calls to happen sequentially. In this scenario, it would be nice if the change event killed or ignored all API calls except the one triggered by the user's last key change
Then, once those values are shown on screen, the user can either select one (in which case the select box's 'value' attribute should be a numeric ID. When the user selects an item from the list, I want to use that numeric select field 'value' to trigger a follow-up Rest API call. But I only want to do that if the user select an item. If the user just leaves free-form text in the select field (yes, I enabled "Allow custom values"), then I don't want to trigger that follow-up query.
My app seems to ignore the condition and always sends the query. I added a "Change" event handler after the "Input value changed" one listed above and configured it to "Only run when" the following expression is true:
{{mySelect.value !=null && !isNaN(mySelect.value)}}
In a nutshell, if the user selected something from a list, it would have the primary key ID. If the user free-form entered text, then it would not...so no need to do a follow-up query.
What's wrong with my event handler(s) and "Only run when" condition here?
I'm a newbie to Retool, so I'd greatly value and appreciate any help!
Cheers,
Michael
P.S. I don't intend to use a DB primary key in my public API  But this helps illustrate my distinction in this scenario for "OK to look up object from database based on user's selection" vs. "User is adding a new object".
But this helps illustrate my distinction in this scenario for "OK to look up object from database based on user's selection" vs. "User is adding a new object".