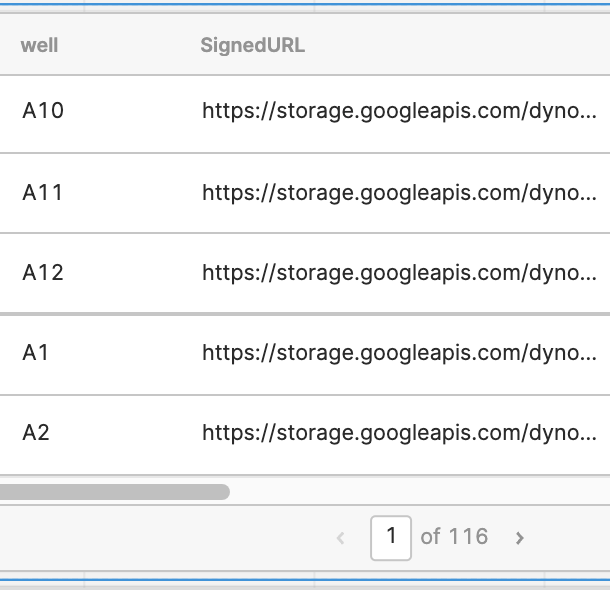
@lauren.gus Umm, it is just that exact query above and so a table is {{ table.data }} and I have in one column the coordinate and in another column the URL.. Note however that there is an extra step that creates the coordinate from the filename so technically the "coordinate" or "well" you see in the image is a calculated column (not sure if that is accessible). In fact, SignedURL is also generated from a JS function applied to a list of URLs in another table (see Option 3 below for more info).
Option 1 - Change imagesource
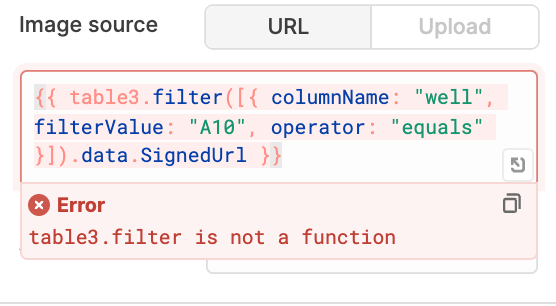
Set a filter of some kind in the image source (syntax is broken as I don't know how to use filter properly). Btw, the documentation on this in the docs, doesn't clearly have examples of how this filter works, unless I missed it. This is as close as I've found, but I don't want to make 100 transformers+filter for each coordinate.

Option 2 - Transformer
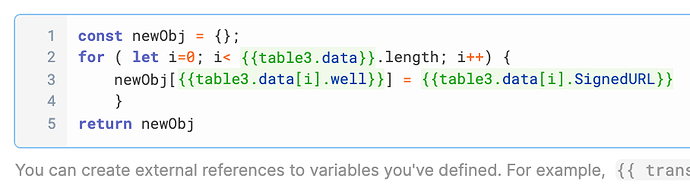
I tried to make a transformer to construct a new array mapping "coordinate":"URL"
again the syntax is broken above because I don't get an error. I think I need a formatasArray or something in there.
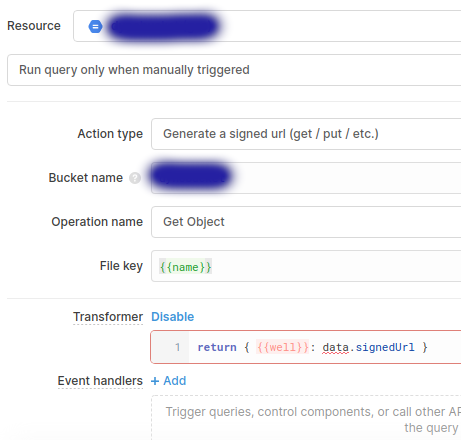
Option 3 - Transformer when getting the imageList from Google Bucket.
The signedURL comes from another query run earlier outlined here on the forum.
Essentially getting a single image's signedURL row by row.
const promises = table2.data.map(row => {
return getImageSingle.trigger({
additionalScope: {
name: row.name,
well: row.well
}
});
});
return Promise.all(promises);
Now I thought I could just add a transformer at the end of this and would do the trick but my this transformer is also broken.

Summary
Gentle reminder that I am looking for an dictionary object or array that maps coordinate to signedURL in the table such that in the imagesource I can just go transformer.data['A3'] and it provides the SignedUrl string to the component.
I actually even thought a simple .map would work such as
return {{table3.data}}.map(x => ( { x.well : x.signedUrl } ))
but well and signedUrl are calculated columns I guess so this doesn't work either. ![]()
As you can see, I have actually spent quite some time on this with no relief in sight.