How can I set the width of a container (or any other element) to FIXED 500 pixels?
Thanks!
How can I set the width of a container (or any other element) to FIXED 500 pixels?
Thanks!
I am wondering the same thing for Retool Mobile.
Container have a Fixed width option, but no way to specify an actual width. How is it supposed to work? I can't seem to find any documentation on it.
Thanks.
What I found so far is to put the container in the middle of the canvas (horizontal). This way the container is "responsive".
Patrick
Hello! Thanks for posting your workaround here @PatrickMast, it doesn't look like this is supported in Retool at the moment. Would the two of you mind sharing a bit more about your use cases for fixed-width containers? Is the idea to have the entire canvas be fixed width or are you looking to have a split between responsive and fixed components?
For me, in Retool Mobile, it was about controlling the width of an inner container, while being able to set a background color for it.
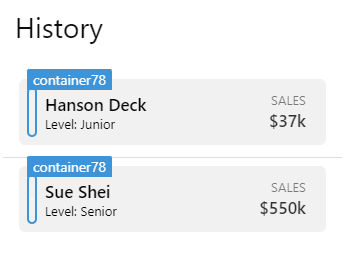
Here's an example of something I attempted the other day:

In the above image, I wanted to have a thin vertical bar of a certain width and a certain background color to indicate either a certain status or other color-coded states of things (levels, goals, roles, etc.)
I had an inner container set to fixed width, but since I cannot set the value of the width, I played with the size of its inner elements (in this case, it was an icon set to 2 width) and the inner padding (set to 4 horizontal) to achieve the desired width of the bar.
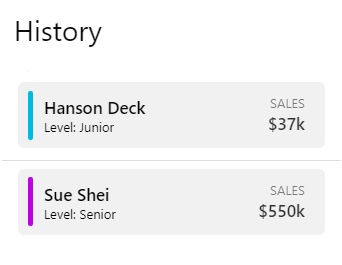
Here's a mockup of the desired outcome:

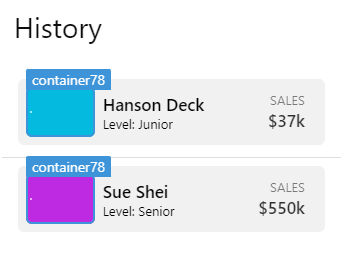
Sadly, I was not able to achieve this, since the background colors do not show when a container is set to fixed width. And if I switch from Fixed to Filled, to show the background color, the container becomes way too big for what it's meant to be:

So for my needs in this case, I wanted to be able to control the width of the inner container so I am not limited by the size of its contents (but rather have independent control over the size of the icon for example), and also not lose the ability to set a background color for it.
As I see it, the current Fixed containers act more like Wrapped containers, in the sense that they are not fixed at all - they vary based on the width/size of the elements within. If they were truly Fixed, I would be able to specify a size (either as pixels or %), that wouldn't vary.
Just want to let you know here that the request has been filed and we'll report back if it's included! Thank you again for the detailed description of your use case ![]()
Thank you @Kabirdas ![]()
+1
Any news on this @Kabirdas?
Hi @Tonep, no updates on this yet but we've resurfaced this feature request internally and added your +1. ![]()
You can add the container to an outer container, and then apply Layout = Stack on that outer container. After that you can set Fixed width in pixels on your inner container. I just used this to solve a similar challenge where I wanted a container to act as a fixed-width left sidebar next to a full-width canvas. And it worked by adding both of them to an outer Stack-container.
Hi @Lars_Fredholm, welcome to the forum and thanks for sharing your workaround! ![]()