Hello,
Lets say I have a table with 10 rows. Now users adds a new row and clicks the save button. The save button triggers this query:
How can I make it so that the new added row is selected in the table?
Thanks!
Patrick
Hello,
Lets say I have a table with 10 rows. Now users adds a new row and clicks the save button. The save button triggers this query:
Thanks!
Patrick
I think you have to run an event handler where you select the index+1 of the entire table (assuming it isn't automatically being sorted....)
yourtable.data.length + 1 should be added to the value when using the selectRow event handler
Is this a legacy table component?
I don't see where you a user can add a row in the new table component....
I have a button that has the code to add a row. That all works great. The only thing is, AFTER adding the row and saving it to the database, how can I select that just added row in the table?
This is a sample app:
https://winfakt.retool.com/embedded/public/888fe9c0-b203-4bd2-b80a-924464ecbcfe
![]()
Patrick
Without me seeing how you are adding the row I'll take a shot and assume you're doing something like the following:
Is it possible for you to send me the JSON file for this embedded app? It would allow me to dig deeper into the data structure of the table state
Hello, with @tess help, I found the docs of selectRow of new Table which is hidden in the usage guide, instead of docs of new table component docs which is locate Table (New) | Retool Component Library
It also so simple in components docs, no detail explain, I think the doc team should detail it in that page.
Here is detail usage of selectRow
selectRow is key to solve your problem.
My solution is add script to the save action, which will trigger the insertData query, and after success trigger getDatas(pass insterData which is return by the insertData query to query of getDatas, this insertData include the new inserted key), after getDatas query run success, then table1 will quto reload the data, you can use table1.selectRow() in then block to select the new add row.
Here is the code
insertData.trigger().then(insertData=>{
getDatas.trigger({additonalScope:{insertData}}).then(data=>{
table1.selectRow({ mode: "key", key: insertData.result['0'].id });
})
})
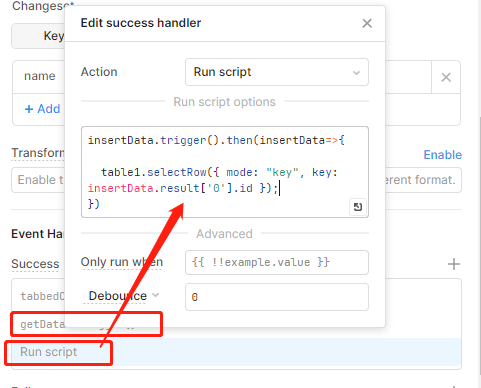
Why Not I just add query trigger to the inserData query's success handler instead of then chain above? it look more simple?
such as

Becuase retool not ensure the run order of success handler, i.e. the Run script may run before getDatas, at the time, the getDatas is old data without new added row, so the table1.selectRow in the Run script will can't select the row.
Here is json.
Public2.json (37.3 KB)
Here is final screenshot
Here is struct of retool database
In case of simultaneous inserts by different users, this might not work, you might select the wrong entry.
This won't work using GUI mode, but with SQL mode you can return the id of the inserted record.
insert into visitors (company, entry,initials, lastname) values ('Test', '2004-10-19 10:23:54+02', 'J', 'Test') returning id;
With an eventhandler on succes, using a JS script, you might be able to set {{table1.selectedRowKey()}} to the returned id.