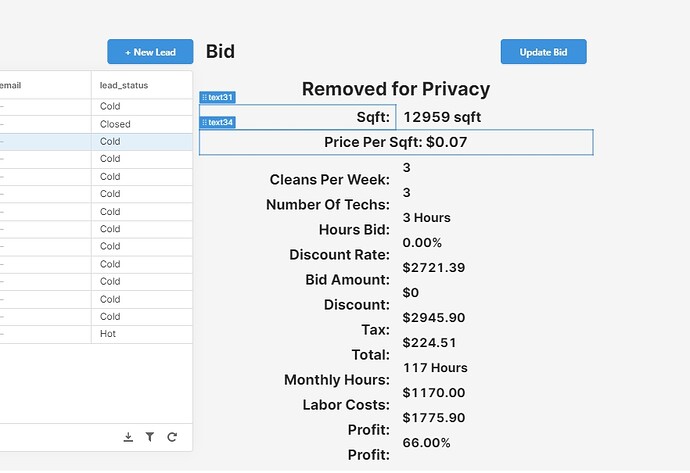
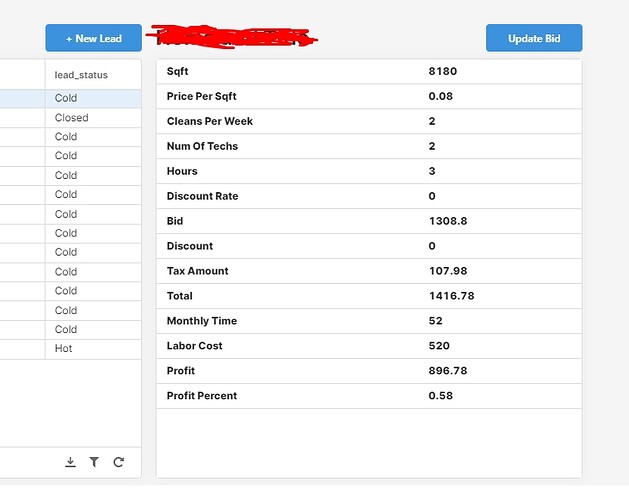
As you can see below I've already tried this with separate text fields side by side. Putting them all into one text field makes them not line up properly. Using a container causes all of the rows to shift when there are different values or it goes to mobile. So I need a display that shows all of my information vertically when I look at a relative client.
The text fields side/side looks OK to me, you just need to align them verically.
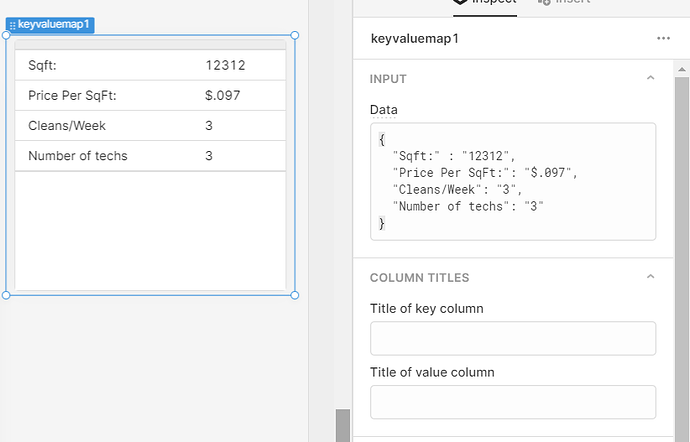
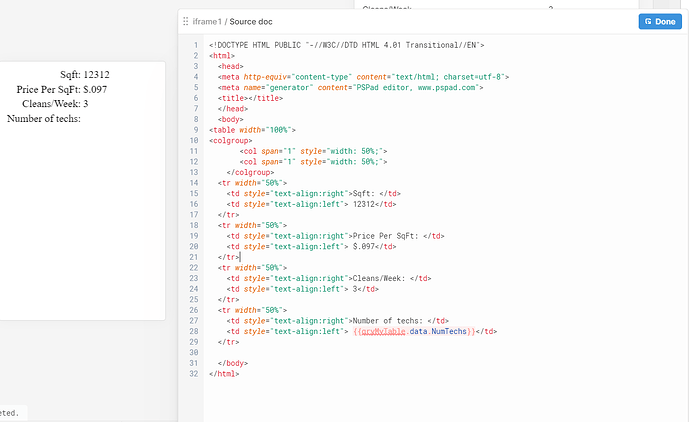
Two other options I see, both with pros/cons are key value map and iFrame
You would need to use a transformer to make the object you give to the KVM:
And the iFrame with an old school table (I still love tables). You of course replace the values with {{ }} like you see in the last row. And you would want to add a smidgen of styling to make it look like the rest of the UI.
2 Likes
Man thank you again! I was able to pull the key in there give it some CSS and really make it look good! Thanks! Now to figure out how to add the percentage and "toFixed" again because the key isn't letting me.
Never mind found it lol. I'm getting the hang of this!