I have a table with a custom column. The custom column is of type modal. Now I don't see any way how I can get this modal into the inspector to change the size. When I click on the edit-button I don't get the modal in the inspector.
Hi @Noz,
It seems that you cannot edit the modal's size when modal is the type of custom columns.
However, what you can do:
-
Add a modal from the list of components and name it
modalForTable -
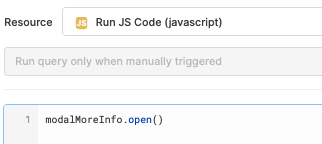
Create a JS query (
openModalForTableQuery) to open the modal :
modalForTable.open()
-
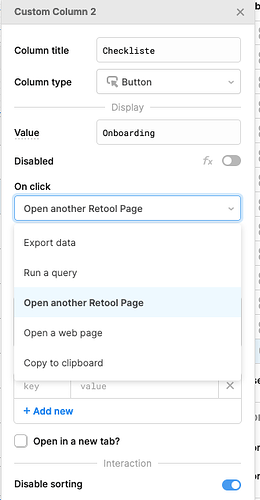
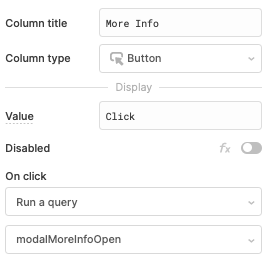
Set the custom column type to
Buttonand the OnClick method toopenModalForTableQuery -
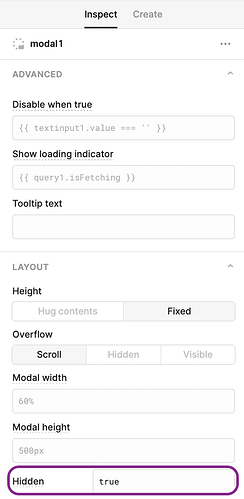
Finally, set
Hide when trueproperty of themodalForTabletotrue, since you always want it to be hidden.
This way you can easily change the modal's size.
This actually still works with a JS query.
Here is mine for reference:


How I hide the button that opens the modal?
thanks, this is helpful.
Do you have an idea how I can pass the data of the row of the selected button to the modal. In my case, I added a form to modalForTable modal. When the user clicks on the button from a specific row, it opens the modal populated with that row data.
Hi @Zainab_Salameh!
When you click on a button in a table it'll typically select the corresponding row so you can use {{ yourTable.selectedRow.data }} to reference the data you're looking for.
This is a bit different if you've set an action button to not select the row when clicked. In that case, you might try using i in your query to reference the row that was just clicked, e.g. this also works if you have multi-select enabled!
form2.setData(table2.data[i]);
modal2.open();