Hey guys, I'm trying to add a default value to the File Dropzone component, and the value I want to set is taken from a selected table

Hey guys, I'm trying to add a default value to the File Dropzone component, and the value I want to set is taken from a selected table

Hi @Jafet,
To set a default value for the File Dropzone component based on a selected table in Retool, you can try to use the following steps:
// Get the selected row from the table.
const selectedRow = table.selectedRow;
// Get the value of the field that you want to use as the default value.
const defaultValue = selectedRow.field_name;
// Set the default value for the File Dropzone component.
fileDropzone.setValue(defaultValue);
table with the name of your table and field_name with the name of the field that you want to use as the default value.Once you have added the query to the File Dropzone component, the component will use the selected value from the table as the default value.
Here is an example of a complete JavaScript query that you can use to set a default value for the File Dropzone component based on a selected table:
// Get the selected row from the table.
const selectedRow = table.selectedRow;
// Get the value of the field that you want to use as the default value.
const defaultValue = selectedRow.file_name;
// Set the default value for the File Dropzone component.
fileDropzone.setValue(defaultValue);
Replace table with the name of your table and file_name with the name of the field that you want to use as the default value.
You can add this query to the File Dropzone component by going to the component's settings and clicking the "Add query" button.
Hope this helps.
![]()
Patrick
Hello @PatrickMast, thank you for the response. I tried to implement your solution, but it's giving me an error. It seems that the File Dropzone component doesn't have a state for the default value, and I'm getting the following error:
I'm trying to transform the URL into the default value

any solution please? @ScottR @joeBumbaca @Tess @victoria @francis12 @PeteTheHeat @kbn
Can you share your code?
Hi @ScottR my code is:
// Get the selected row from the table.
const selectedRow = tableBlogs.selectedRow;
// Get the value of the field that you want to use as the default value.
const defaultValue = selectedRow.image;
// Set the default value for the File Dropzone component.
fileBlogCoverUpdate.setValue(defaultValue);
My File Dropzone name is: fileBlogCoverUpdate
My table name is: tableBlogs
And my item is: image
The table shows the image URL, but in the filedropzone, it should be displayed as base64 since the restquery RECEIVES it as base64. Also it gives me an error because the filedropzone component doesn't recognize "default value" as a property.
I think what Patrick wrote above should work; however, perhaps storing the following the image value in a temp variable and then in the fileBlogCoverUpdate Default Value field add {{tempVar.value}} where
tempVar variable should set to be {{tableBlogs.selectedRow.image}}
I had the same issue.
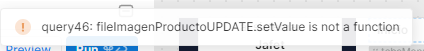
setValue is not a function when I called fileDropzone.setValue("a.txt") in the query script.
Actually, if fileDropzone is setValue function, the component inspection interface must have a editable input for setting fileDropzone's default value from GUI.
But it just don't work.
I have spent 20 hours more on the File DropZone and still can't set default value to it.
Looking to some good docs to explain what's up.
Thank you.
Hi there! We don't support this use case currently, but I'm moving this to feature requests. It's not something on our immediate roadmap, but it is something we'd like to ship when we're able to prioritize it ![]()