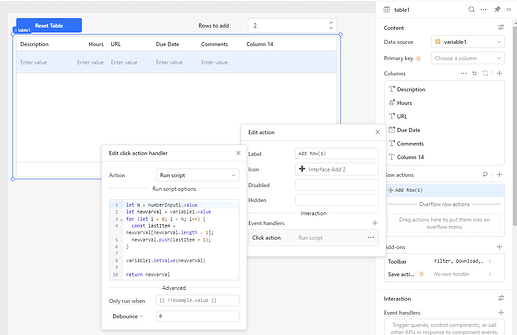
For the data source of your table, you need to use the variable. Then, in your click event for the "add row" button, you run a script (no {{ }} in the script. Like this:
I included a number input where the number of rows to be added can be dynamically controlled. Also included a button that resets the table to [ 1 ]. I exported the app as a JSON so you can play around with it to get used to the process:
sandbox.json (28.8 KB)