Hi, I am new in Retool! Currently I am creating an app where the user can input an excel/csv file, and he/she can :
Step1: View the file he just uploaded in component table;
Step2: The system will automatically make search in API's with the data used as input and show some results to the user, at another table.
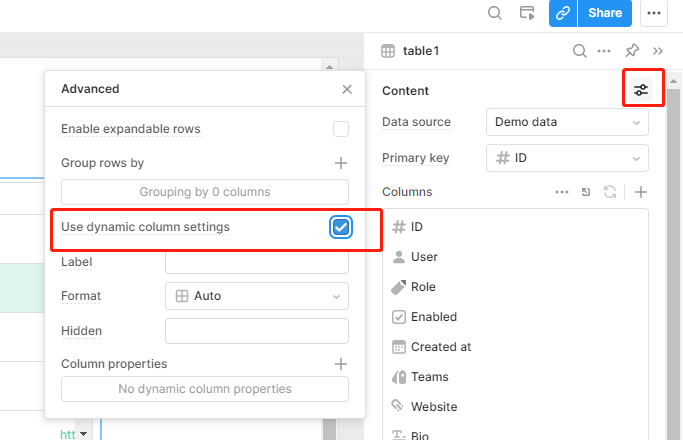
The problem relies in step1: Although I am able to show the uploaded data to the user , The table setting in Retool only allows to trigger regenerate columns manually. So if there is a column name inside the file that was not previously set in my app, it won't show to the user.
I would like that everytime the user uploads a new file, all the column's name are automatically regenerated, instead of having to manually press any button.
This issue happens because the input file has no specific pattern, and I must not impose that to the user. My javascript is working fine to make the queries and show the second table. The problem is to show all the data that the user just uploaded.
I think I am probably missing something, is there any way to trigger the regenerate columns automatically ?