Hello all,
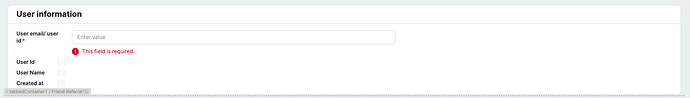
I have a container with one text-field, which takes either an email or a user-id.
The problem is, that when I start typing an email, the field and URL bar start flickering.
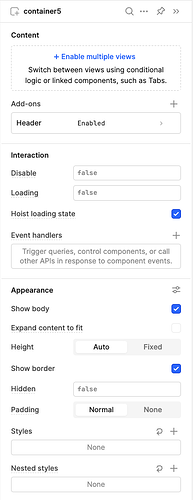
The container-options look like this:
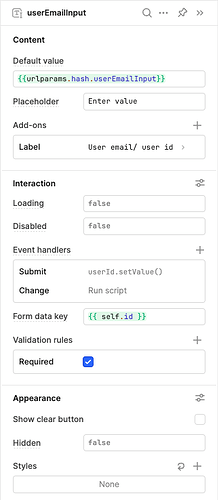
The field-options look like this:
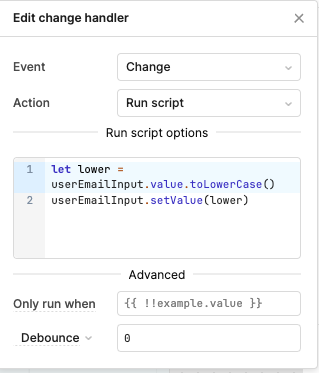
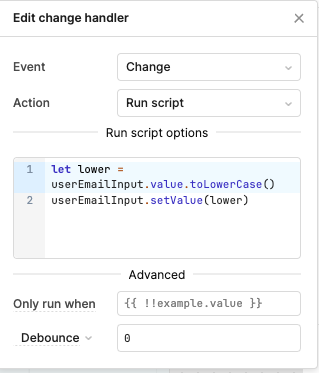
Here are also the Event handlers that field has:
Event: Submit
Action: Set variable
State: userId
Mathod: Set value
Value: {{userEmailInput.value}}
Only run when: **empty**
Debounce: 0

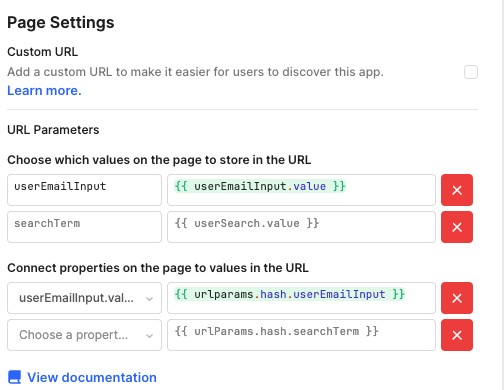
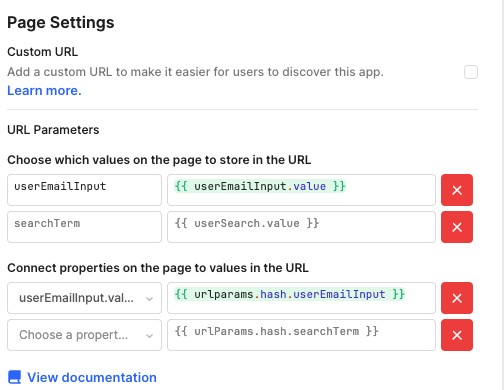
Further more, in the App Settings > Page Settings, I have defined the following URL parameters:

Here is the video: https://drive.google.com/file/d/1-CQFh0tn_cT-56CFJAVv3IuLU-mVZ9Pr/view?usp=sharing (play full screen, because the window is tiny)
I am using version 3.33.30.
Let me know if I can provide more information.
Thank you in advance.
Have you tried without the Change event handler to see if that's what causing it? I've seen this on the past where script run upon each change make the field flicker.
With or without it, the flickering still persists when I type faster or even smash multiple keys just to see what happens.
@Tess @Paulo could I get some help over here? 
Hi @stobinaator,
Thank you for submitting such a detailed Topic post. Is this also happening in Preview mode? Would you mind send me a JSON export of your app?
Sorry I cannot do this, it is not a personal project 
Hmm, maybe try using a ternary? {{urlparams.hash.userEmailInput ? urlparams.hash.userEmailInput : null}}. I'll do some testing on my end.
You are welcome to email me (abigail@retool.com) the export JSON if that feels more secure! No data is included just the components 
The ternary operator did not help 
when I removed the default value: urlparams.hash.userEmailInput - the flickering stopped.
maybe try {{ urlparams.hash?.userEmailInput?? "default" }}? sounds like @AbbeyHernandez was on the right path, but if her suggestion didn't work and it goes away when you delete the code then null values might be causing it.
1 Like
Really good suggestion! Thanks for offering your ideas.
Hi @stobinaator,
I saw you were able to fix this on another thread by just removing userEmailInput. So glad that works for you. Let me know if there's anything else I can help with.
I would still test out @bobthebear 's suggestion and see if you can keep that default value!