Hi all,
I'm trying to filter the options in "Street" field (select component) according to the selected value in "City" field. Meaning, once user has selected the "City" from the list, the available options to select from the "Street" field would be the name of the streets in the selected city only.
I use 2 RESTApi queries to populate the fields: one for the cities and a second for the streets.
The streets query also returns the name of the city for each street so what i'm trying to do is to filter the data within the data source but from some reason I can't get it work.
I used an in query transformer in each query to get only the records from the response.
here are some screenshots-
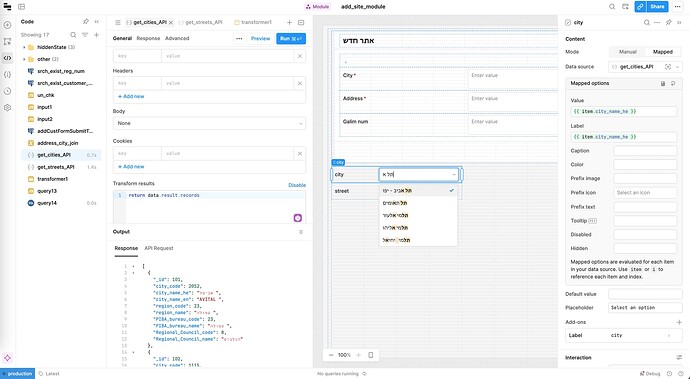
for the get_cities_API and corresponding select field:
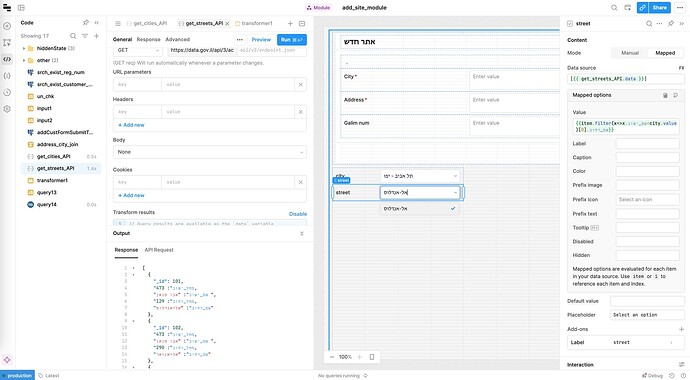
for the get_streets_API and corresponding select field:
Please help me out here - this is all very new to me:)
thanks!