Hi,
I am struggling with the following issue:
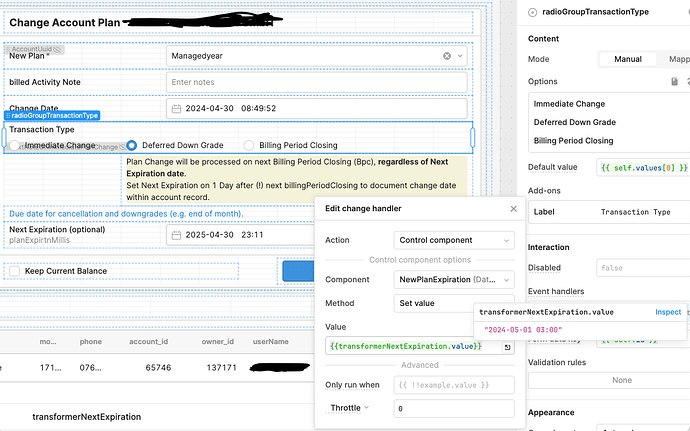
The event handler of one component ‘radioGroupTransactionType’ triggers another component ‘NewPlanExpiration’ to change its value.
The new value is calculated by a transformer script.
As you can see in the screen shot, the result of the transformer script (see code below) is “2024-05-01 03:00”, which is correct.
But the value shown in component ‘NewPlanExpiration’ is “2025-04-30 23:11”, which is wrong. In fact it is the value, which should have been applied by the most recent trigger event. Apparently when switching ‘radioGroupTransactionType' the values in ‘NewPlanExpiration’ are always one step behind, showing the value, which was expected to be shown at the most recent event.
Thank you very much and best regards,
Carsten
Retool 3.6.3 on premisse
transformerNextExpiration Script
let planName = {{NewPlan.value}};
let planChangeAction = {{ radioGroupTransactionType.value }};
console.log({{NewPlan.value}});
if (planName.includes('evaluation')) {
return moment.utc().add(30, 'days').format("YYYY-MM-DD HH:DD");
} else if (planChangeAction === 'downgradePlanRequest') {
return {{moment.utc().endOf('month').add(4,'hours').format('YYYY-MM-DD HH:00')}};
} else if ( planChangeAction === 'immediatePlanChange' && planName.includes('year')) {
return moment.utc().add(1,'Y').format("YYYY-MM-DD 21:11");
} else if ( planChangeAction === 'billingPeriodClosing' && planName.includes('year')) {
return moment.utc(moment.unix({{ planExpirationMillis.value/1000 }})).add(1,'Y').format("YYYY-MM-DD 21:21");
} else {
return moment.utc("2033-11-11 21:11").format("YYYY-MM-DD HH:DD");
}