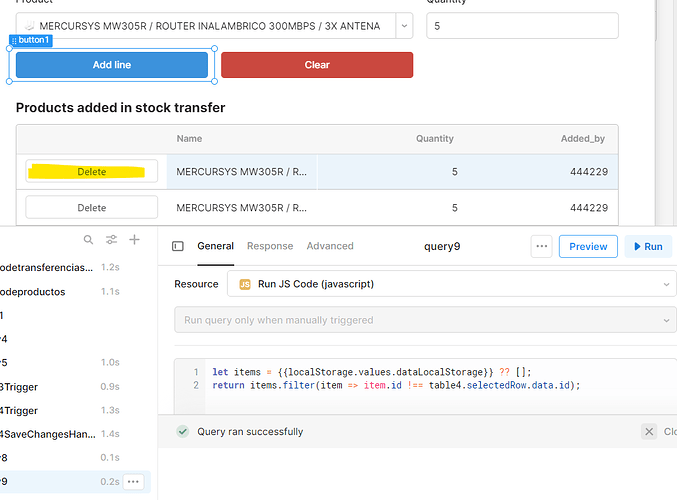
Hi i got the following app
when i click addline it adds a new row in localstorage and shows in table. I tried to create a js so when user click Delete button in a row, it should delete from localstorage only that record with this:
let items = {{localStorage.values.dataLocalStorage}} ?? [];
return items.filter(item => item.id !== table4.selectedRow.data.id);
but is not working  record doesnt get remove, what im doing wrong
record doesnt get remove, what im doing wrong
thank you
It looks like you are loading the localStorage into items and then your function returns a filtered version of items (returns it to where?). But you are not changing localStorage in any way.
You need to do something like localStorage.setValue(items.filter(item => item.id !== table4.selectedRow.data.id);
1 Like
Instead of filter how I can remove item?
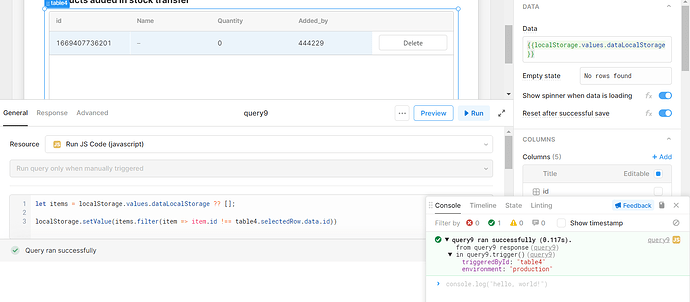
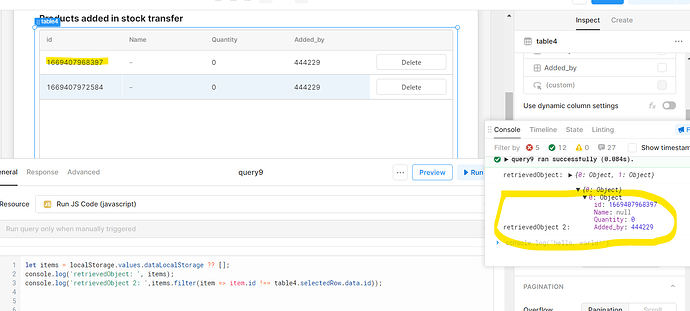
i tried this but getting the following
trying this but im getting the first row not the one i selected
localStorage.setValue() actually takes two parameters, the key and the value.
https://docs.retool.com/docs/javascript-api-reference#local-storage-methods
I tried this out myself and this works:
//jsAdditem query
let items = localStorage.values.tableData ?? [];
localStorage.setValue("tableData", [...items, {id: Math.floor(Math.random() * 10000), name: "Brad", bornState: "CA"}])
// jsRemoveItem query
let items = localStorage.values.tableData ?? [];
localStorage.setValue("tableData", items.filter(item => item.id !== table2.selectedRow.data.id))
2 Likes
Will try that, so I don't need to use set localstorage from click event when I press button add line
![]() record doesnt get remove, what im doing wrong
record doesnt get remove, what im doing wrong