Here is how we can implement this:
We can add filters for a table using the setFilterStack function. Here is the syntax:
table1.setFilterStack({
filters: [{ columnId: "column_name", operator: "includes", value: "test" }]
});
So we could create a table in Retool Database:
Note:
user_id is how we'll pull filters for the current_user.
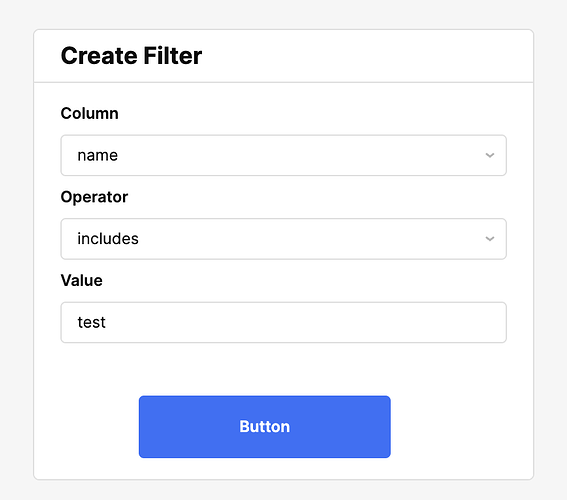
We'll also need a form to create filters:
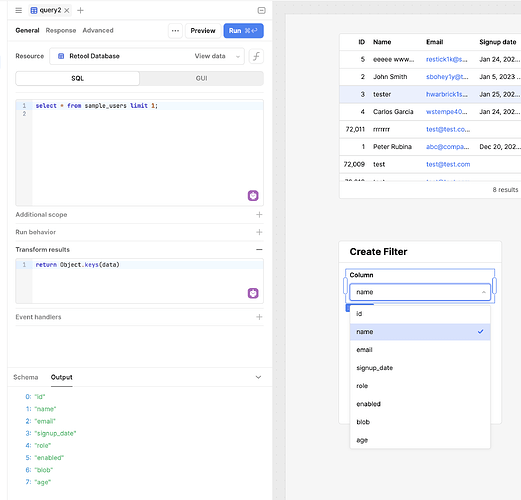
To get the columns dynamically on the Select component, we'll need this SQL query:
Note: The magic happens with 'Transform results.' Set this query as the 'Data source' of the Select component and users will be able to select any column from that table.
Checkpoint
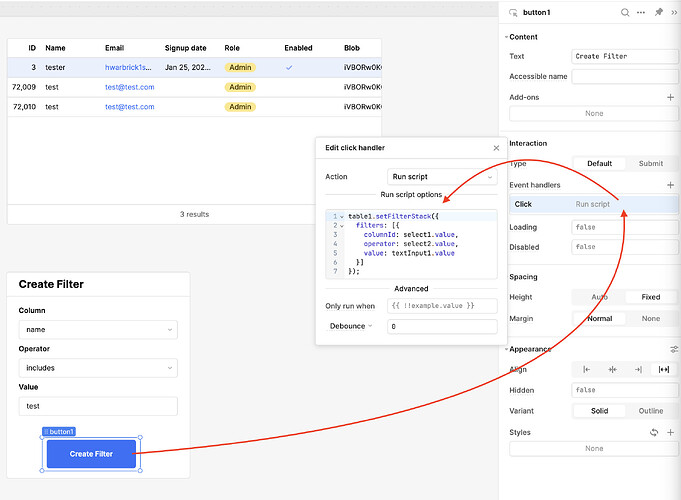
Let's test setting up filters at this point:
Note: Works like a charm!
Now let's save this in Retool DB so the filters are saved for the current_user.
Replace the event handler on the button to run the insert query:
After a couple of submissions:
Now let's create the filters with this data!
Create a query to pull the filters for the current_user:
Note: We need to transform those results and map them because the
setFilterStack function expects 'camelCase' for columnId.
Here is the JS for the 'Transform results' field:
return formatDataAsArray(data).map(filter => {
return {columnId: filter.column_name,
operator: filter.operator,
value: filter.value
}
})
Finally, we just need the JS to set those filters:
Worked like a charm:
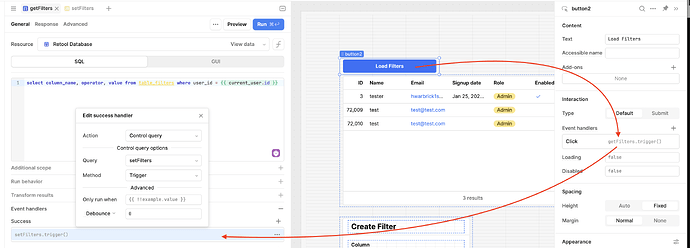
To go the extra mile, let's make this optional for our users. This way, they can load their filters only if they want to. We can do this by attaching the getFilters query to a button, and adding a 'Success' event handler to that query to run our setFilters JS query:
Note: Don't forget to change the run behavior on
getFilters to manual.
Here is the final product: