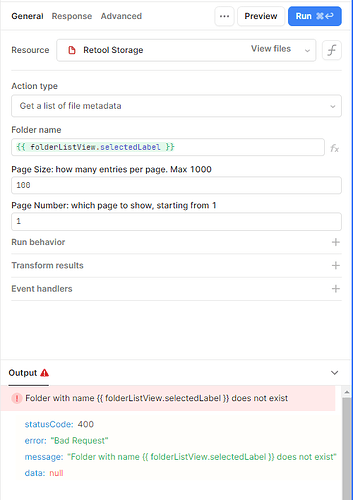
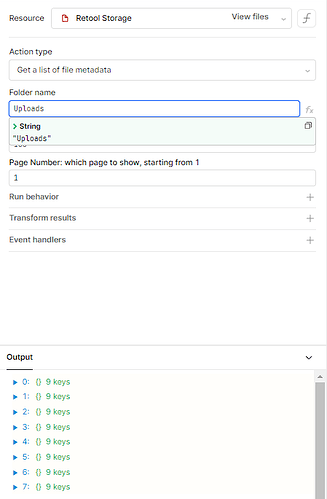
I'm on cloud hosted, but ya I didn't remember seeing Folder name for Get a list of file metadata. I just checked in a new app, new module, it's even there for me in the query library. That's the only text input where {{ }} is parsed as part of the string, as you showed it works for other Action Types.
So I did some testing and poking around heres what I found:
I checked the network requests for both of the above, but the request and the headers are the exact same for both. the only difference I can find is the timestamp. here's the body:
"body": "{\"userParams\":{\"fileIdParams\":{\"length\":0},\"fileNameParams\":{\"length\":0},\"dataParams\":{\"length\":0},\"folderNameParams\":{\"length\":0},\"newFolderNameParams\":{\"length\":0},\"pageSizeParams\":{\"length\":0},\"pageNumberParams\":{\"length\":0},\"attachmentParams\":[]},\"queryType\":\"RetoolStorageQuery\",\"environment\":\"production\",\"showLatest\":true,\"isEditorMode\":true,\"frontendVersion\":\"1\",\"releaseVersion\":null,\"includeQueryExecutionMetadata\":true,\"streamResponse\":false,\"isEmbedded\":false}",
seems odd folderNameParams is empty, but  maybe the values
maybe the values 'Updates' and Updates are stored in the queryExecutionMetadata from this prop:
"includeQueryExecutionMetadata\":true
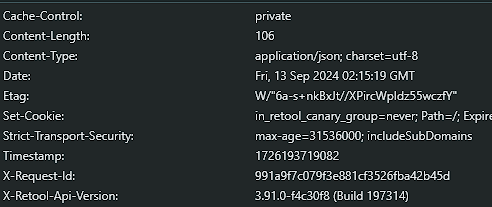
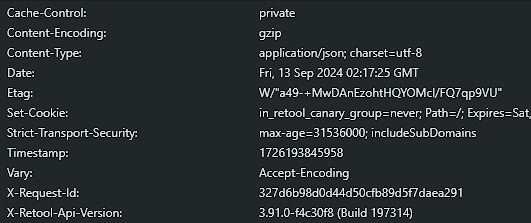
the ONLY difference I can find between these is in 1 spot: the response header.
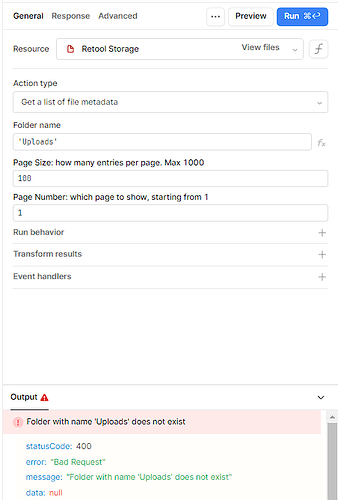
this is the response from using 'Uploads' like the 1st picture:

this is the response header from the 2nd picture with the working query:

@pyrrho do you happen to know of a pure js way to access Retool Storage with the util lib or something? on the plus side of all this I did discover the endpoint i wanted is
https://<ORG_NAME>.retool.com/api/files/list?direction=DESC&column=createdAt&folder=<INSERT_FOLDER_NAME_HERE>&limit=51
apparently the browser and Retool Resource Query use 2 different methods to do the same thing.
Resource Query: /api/pages/uuids/ca14ae08-7171-11ef-b97e-4346c58a8362/query?queryName=query1
Browser: /api/files/list?
so i could just use fetch w the same uri our browser does when we click to view the contents of a folder in Retool Storage... i think, but a built-in function hidden somewhere i can't remember would be nice (like a safety blanket  )
)