I have a relatively small triple-dots button

but making it that small means that the actual items in the menu are unreadable

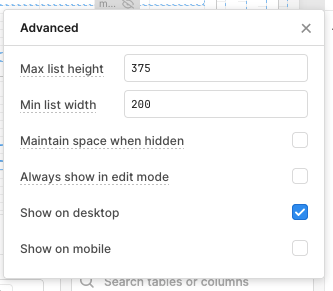
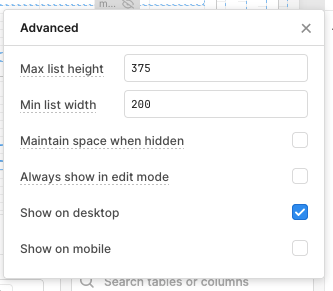
This remains true even if I set the "Min list width"

but that seems to defeat the whole purpose of having the min list width in the first place 
Am I missing something? Is there a way to get Min list width to be respected?
Hey @rob_at_brilliant!
On an initial test this seems to work for me:

Would you mind sharing more information about your setup? Do you have any custom CSS configured? How are you nesting the components?
If this is on a self-hosted instance then knowing the version number would be helpful as well. If you're on Cloud let me know if you'd be open to us looking directly at the app!
Aah, I think I figured it out!
If I use Align |<->| on the appearance, the overlayMinWidth/min list width is respected.
If I use Align ->| on the appearance, the overlayMinWidth/min list width is ignored.
This still seems like a bug, but gives me a reasonable temporary workaroudn to the bug.
1 Like
Ah, nice find! Out of curiosity, how were you using the align option? Do you have a workaround for the functionality that it was providing as well?



![]()
