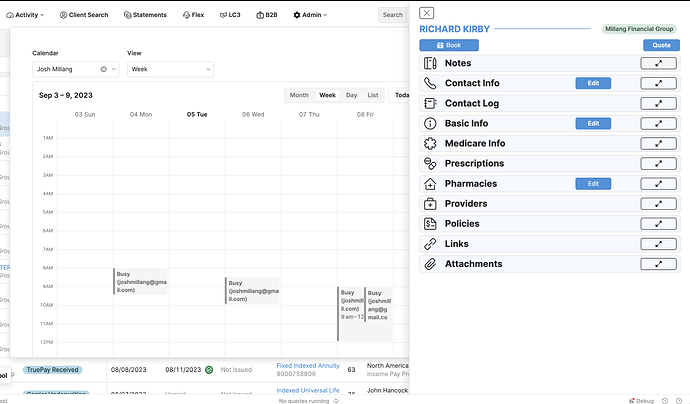
So in this example, in my App I use a drawer object that contains a single module "Client Profile." The "Client Profile" module has several modals within it that almost always contain a single module themselves.
In this particular screenshot, I'm looking at a Client Profie, and I then open up the "Book" Modal, which contains another module "Booking."
What ends up happening is an unexpected layering - the modal "Book" ends up under the drawer. This causes some issues:
1). User can't see full Modal if it's too large
2). "Click outside to close" behavior gets fudged - I can't remember exactly what happens but I think I remember that the windows will close in an unexpected order.
3). Modal close button gets hidden
I'm working around it generally by making my modals smaller - but there's a lot of cases where this doesn't work great. Sometimes the user has the browser on half their screen (splitscreen) or the modal just can't realistically be shrunk (like the Booking calendar). I also need to use custom buttons or keyboard shortcuts so I can guarantee the user can close the correct windows - not amazing.
Our app is pretty big (500+ components on this particular page), so the module hierarchy is really important to keeping it reasonably organized and realistically editable. I'd definitely prefer not to de-modulize it.
Possibly this is just a bug?
Edit: It actually works fine / as expected in preview. The issue only arises when looking at the live, published page.
Additional commentary: The ability to use drawers within modules would be a really useful improvent. They do a great job of organizing without cluttering the main screen and probably 80% of the modals I use in the "Client Profile" I think would be better served in a drawer.
Thanks for considering!
1 Like
Wow, nice looking app @richschaeffer! Congrats on that!

Patrick
1 Like
Hi @richschaeffer. Thanks for the feedback here!
We're currently in the process of testing a new modal frame to replace the legacy modal component. This new modal frame works more like drawers, and will also address the stacking issue you describe here. As long as the modal is opened after the drawer, it will:
- open on top of the drawer and be entirely visible (including any of the "close buttons" you add to it
- handle its own "click outside to close" event
We do not plan to address these issues in the legacy modal, but we will start beta testing this feature later this week.
2 Likes
Ahhh great! Sign me up for the beta 
Any update on this? @andoliveyou
Hi there! Thanks for checking in. A small bug has delayed our beta launch to Wednesday. I'll follow up when I've turned it on for your instance.
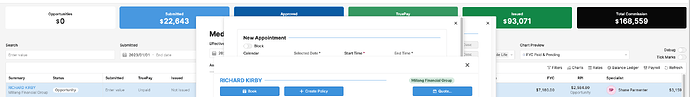
Unfortunately, after testing, we've discovered that the same issue still occurs with the new Modal Frame.
Is there anything that can be done?
Here, you can see the Modal Frame (on top) with regular modals popping up
underneath
Maybe there's some kind of custom css that could work to give regular modals the highest possible z index? It would pretty much fix my problem if normal modals were ALWAYS on top.
Thank you for the report, Rich! I shared it with the team working on this feature and I'm currently checking to see if there are any alternatives we can suggest— will keep this thread updated.
1 Like
This is still probably the largest open problem in our app environment.
I'm holding out for a solution, because the drawers work so well for this and it's basically flawless on a larger monitor.
I gotta believe there's some kind of workaround to get the popups to the front !!
I have a similar problem. We are using the new Drawers, but we still have some old "legacy" modals. The modal paint behind the drawer. I guess the solution is to migrate to the new modal frames. But it is not so trivial, because currently our modals are inside a module. Frames cannot be added to modules.
My experience was that even the new Modals still show up behind the drawer.
Added both of your messages to the internal feature request! I'll let you know if I hear back from eng re: timelines or follow-up questions. Thank you for adding your context and I hope we can get this addressed soon. 
2 Likes