Hi @Supreeth_Padavala, we currently don't support filtering (or sorting) on server-side paginated tables. Those settings are intended for client-side pagination only.
There is one edge case where this workaround works, when the only filtering we need is numerical comparison:
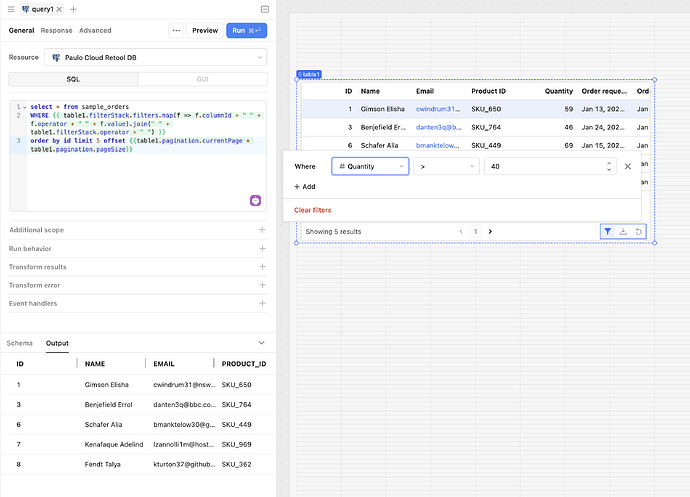
Here is the SQL query I used:
select * from sample_orders
where {{ table1.filterStack.filters.map(f => f.columnId + " " + f.operator + " " + f.value).join(" " + table1.filterStack.operator + " ") }}
order by id
limit {{table1.pagination.pageSize}}
offset {{table1.pagination.currentPage * table1.pagination.pageSize}}
Since your end-users could use the filtering for any column, numerical or not, I wouldn't recommend this implementation.
I recommend creating your own filter components depending on how much filtering we need, and filter at the query level.
Pro tip: if we are using a text input and we need to trigger a query when the value changes, add a debounce of 50ms. This way, the query isn't triggered with every character but when the user stops typing for 50ms.