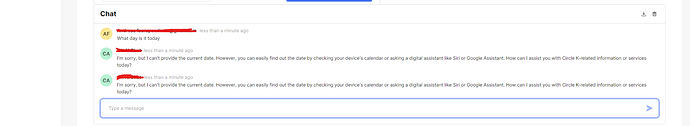
When using the retool ai chat component, the chat will return double responses.
Thanks ![]() however i keep getting the same bug despite when creating a new app.
however i keep getting the same bug despite when creating a new app.
This could be due to a few potential issues, such as event handlers being triggered multiple times, a bug in the Retool chat component, or incorrect configuration. Here are some steps to troubleshoot and resolve the issue:
Troubleshooting Steps
- Check Event Handlers:
- Ensure that your event handlers (e.g., onClick, onSubmit) are not being triggered multiple times. Double-check the code to ensure that each event is only set up to fire once.
- If you're using any state management or side effects, ensure they are not causing the component to re-render and send the response twice.
- Review Component Configuration:
- Verify the configuration of your Retool AI chat component. Ensure that there are no duplicate configurations that might cause the component to trigger twice.
- Check if there are any conditions or logic that might cause the response function to run more than once.
- Console Logs:
- Add console logs before sending the response to see if the function is being called multiple times.
- This can help you identify if the issue is with the function being executed multiple times or if it’s something else.
- Check for Known Issues:
- Visit the Retool community forums or support documentation to see if there are any known issues or bugs related to the AI chat component.
- Check if there are any recent updates or patches that address this issue.
Example Debugging with Console Logs
javascript
Copy code
function handleChatInput(input) {
console.log("Chat input received:", input); // Log input
// Process input and send response
const response = getResponse(input);
console.log("Sending response:", response); // Log response
sendChatResponse(response);
}
function getResponse(input) {
// Your logic to generate a response
return "Your response here";
}
function sendChatResponse(response) {
// Logic to send the chat response
// Ensure this is called only once per input
}
Possible Fix
If you find that the function is being called multiple times due to event listeners or other reasons, you can add a flag to ensure the function executes only once.
javascript
Copy code
let isProcessing = false;
function handleChatInput(input) {
if (isProcessing) return;
isProcessing = true;
console.log("Chat input received:", input);
// Process input and send response
const response = getResponse(input);
console.log("Sending response:", response);
sendChatResponse(response);
isProcessing = false;
}
function getResponse(input) {
return "Your response here";
}
function sendChatResponse(response) {
// Logic to send the chat response
}
Contact Retool Support
If the issue persists, it might be a bug or specific configuration problem that needs assistance from Retool support. Contact them with details of your issue and steps you have taken to troubleshoot it. Providing them with screenshots and logs will help them diagnose the problem more effectively.
By following these steps, you should be able to identify and resolve the issue with double responses in the Retool AI chat component. If you need further assistance, feel free to ask!
Hi @aan131313,
I've seen this bug when streaming is enabled ![]()
I reported it to our team for a fix, so I'll let you know when it's resolved. In the meantime, curious if disabling streaming is a solution?
Advanced ->Streaming:

Hi Tess, thank you for reporting this bug to your team. Is there any date for when the fix would be available or where I can track once the fix is rolled out?
I don't have a date yet, but I'll post on this thread if I get any updates internally.
There is another bug we've seen where the chat component shows AI responses twice when inside of a container. I'll follow up here if I get any updates about that one as well
Hi Tess, I wondered if there was a fix for this now? I've disabled streaming to avoid the duplicate responses for now.
thanks
It looks like this is still in our queue to be fixed ![]()
Hi Tess, is there any update on when this would be fixed?
Thanks,
Unfortunately, no update yet. It's still in our queue