Is there a way to disable selecting on a table entirely? Basically make it view-only?
@wfisher interesting idea. What’s your use case exactly? The table can still be read only with selecting allowed, depending on how your app is set up
We’re basically creating a dashboard that will show in front of a lot of folks and I don’t want a single row to be selected (with that light blue) because people will wonder what makes that row special…
But also would be useful if it’s really only read-only: why show a row be selected? Especially if there’s no adjoining table that represents the selected row.
Hello!
I’d be also interested by such a feature. My usecase is a messaging feature an it feels strange to have a row highlighted in this case.
@wfisher @Greg - in the meanwhile, a little hack that could help: disabling the highlighted color via CSS. This should do the trick:
<style>
div.rt-tr.table-row.selected {
background: none;
}
</style>
You can put this in a text component, or make it global (How to write custom CSS in Retool!)
Oh ok, cool!
Thanks @justin 
To piggy back on this. Making a table with a review modal that shows data from the currently selected row. I'd love to be able to set the table into a read-only mode when the modal is opened so that the selected row can't change, changing the modal data. Any way to workaround this?
Hey @Jake29!
We just added {{}} to custom CSS! You might want to try using something like this:
#table-table1{
pointer-events: {{modal1.opened ? "none" : "auto"}};
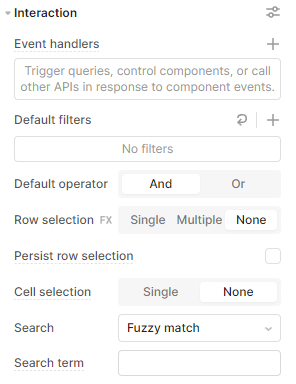
}I know this post is old, but I came across it in a different search, so I thought it would be worth noting for any others that might stumble upon it that in the new table component you can select "none" as an option for row selection straight from the UI:

I guess this should be marked as "closed" if that is possible?