Goal
Create conditional logic to disable forms, buttons, or other objects using the 'Required' validation of other components (specifically, text inputs or select drop-downs).
Steps
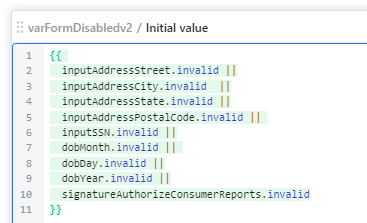
I added components to the app and set all components as required. I created one variable to check with .invalid and it is not functioning as (I would have) expected. On page load, the .invalid returns 'false' when the value is empty.
Details
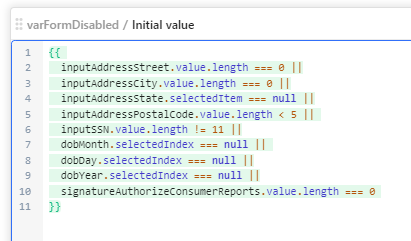
I would have expected a Required field to be invalid on page load. This means I cannot use .invalid to disable the Next button. I have to do a longer (and more likely to break) workaround of .selectedIndex === null and value.length.
Is this expected operation? To me, this is a bug, or at minimum, a misalignment on 'Required' validation. Maybe I'm just crazy. What's the best way to go about this?
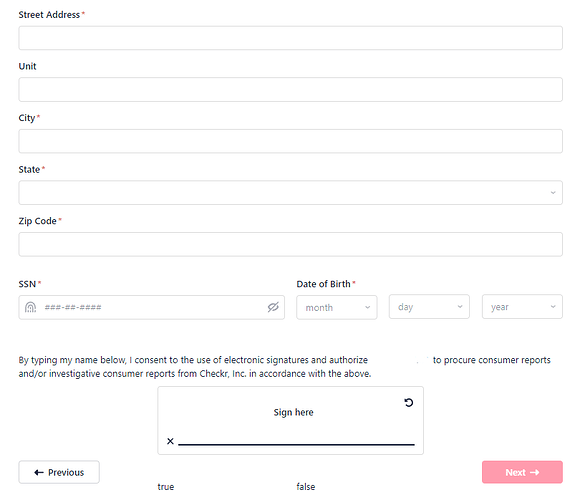
Note; the true and false text boxes under the signature box, between Previous and Next, show the value of each variable. varFormDisabled on the left, varFormDisabledv2 on the right.
Screenshots:
shows 'true' on load

shows 'false' on load