-
Goal: I am attempting to create a multi list filter for my table that will sort via Tags.
-
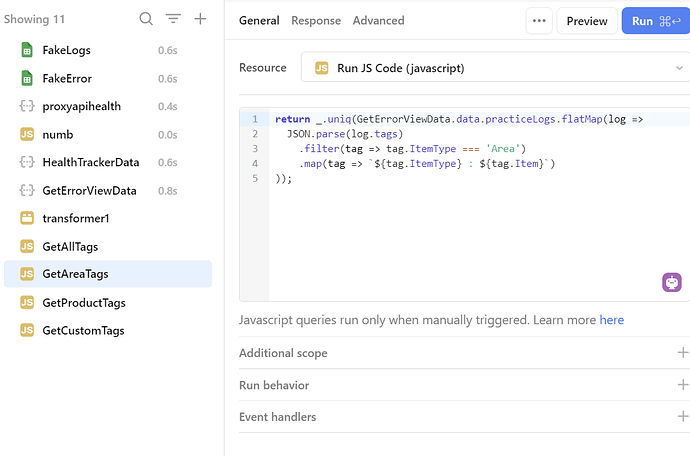
Steps: I've created three JS queries that gather array data from a GET request tied to a database. The filters come in three keys: Area, Product, Custom. I've created working multiselect filters separated into three boxes depending on the tag type. Because I'm filtering tags which come in as arrays, I have to use intersects when filtering data.
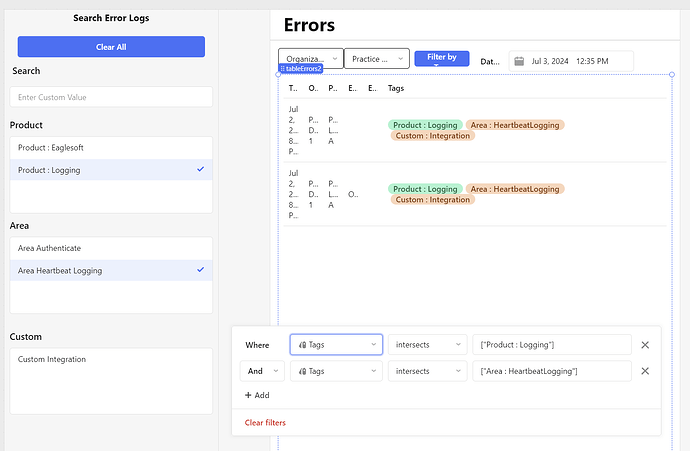
Per box, everything works as expected. My problem happens when selecting an option from box1 and an option from box 2. This creates two individual filters with an AND statement in between.
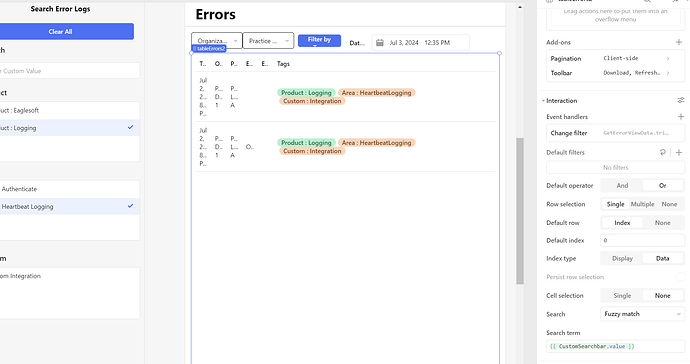
I could transform everything to strings and use isoneof for my statement to get around this, but that is not ideal. I looked at my default features and saw I could change AND to OR as my default which would fix everything.
Except clicking OR does not affect my filtering in any way. It continues to use AND. This in lies the presumed bug. I've retried the steps, I've rebuilt components, I've tried refreshing and toggling back and forth to see if it would catch the OR statement, but nothing so far.