Hi team,
Noticed a bug with the date range component: the contrast text isn’t visible against the primary theme color. (The single date component is fine.)
To recreate, create this app and set the Primary colour of your theme to #1830DC.
You'll notice in the demo I contrast the difference between the Single Date Component & the Date Range Component
Screenshots
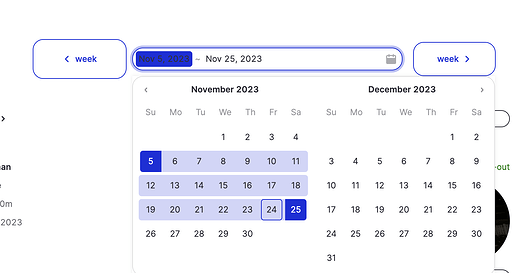
Notice the main text of the component (in the input bar)
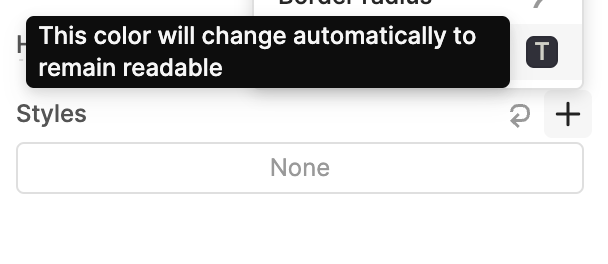
This shows the style option for the text, it should always remain readable

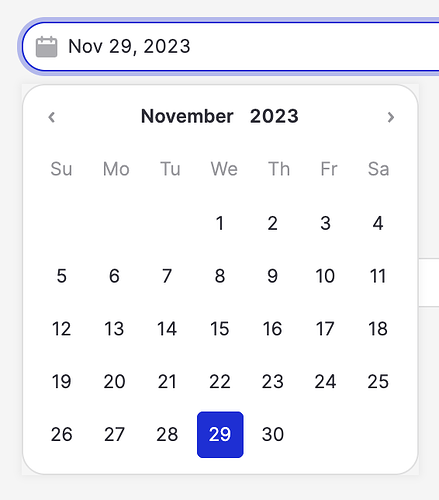
This is how it should look (from the Single Date Component
(Also, changing the available colour options isn't the solution here, that is what we've had to do in the meanwhile, but it means that this component is not consistent with out brand)
Thanks!