heh, @pyrrho def wins as far as speed goes. the code is a little deceiving though as it's hiding an odd part of javascript, implicit type coercion. js is able to take the left hand side of a comparison when it uses == and cast or convert it to the expected type on the right hand side of the operator.
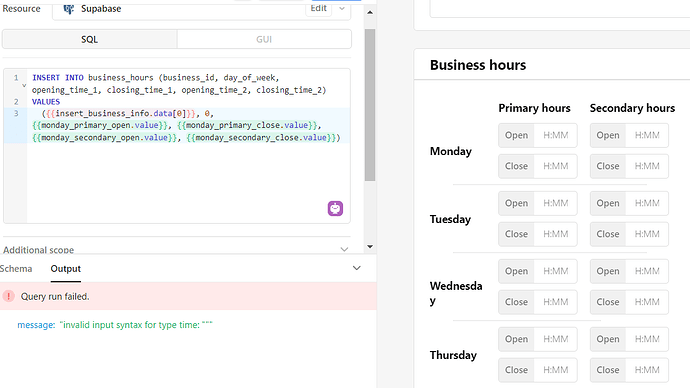
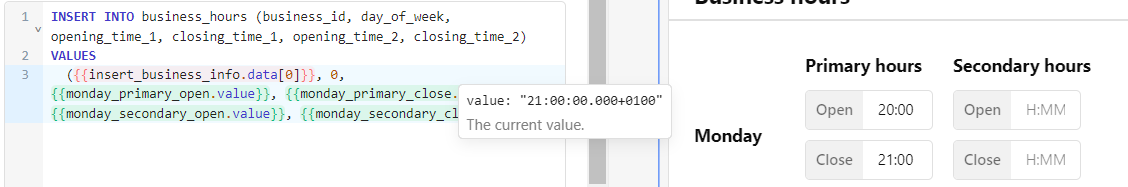
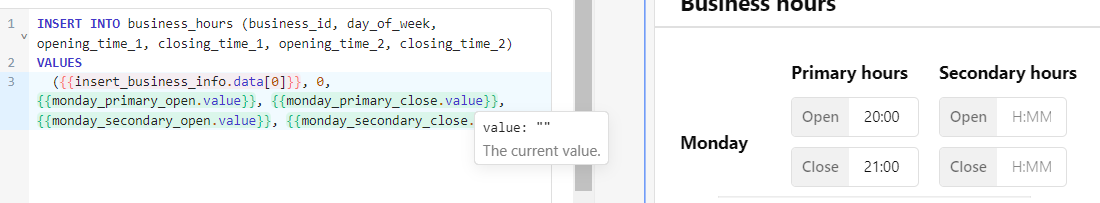
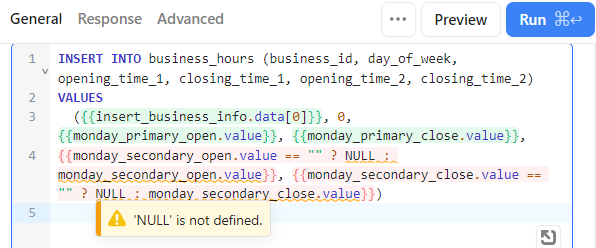
in his code you see monday_secondary_close.value == "". if monday_secondary_close.value is a string, the comparison evaluates to: string == string. if it isn't a string, lets say it's the number 42, it initally evalutes to number == string at which point the compiler sees == instead of === and it knows it's allowed to try and force this to be a valid statement (valid in this case implies that both sides have the same type... it's difficult and sometimes impossible to know if the number 42 is equal to an empty string ""). behind the scenes it takes 42 and calls .toString() on it, resulting in our comparison now being valid but we just compared a number to a string. this might not be intended, what if I wanted to do something specific with numbers and something else with strings, we now have a problem. this 1 line of code also uses another somewhat hidden feature of javascript, "falsy" values. the values undefined, null, false, +/-0, NaN, "" will all evaluate to false if coerced to a boolean. so back to where we were, if monday_secondary_open.value is false instead of a string then the comparison is false == "" which is coerced to false == false and this evaluates to true.
in short, if you absolutely know 100% monday_secondary_close.value can only be a string, null or undefined then pyrrhos solution would probably be the best choice. if it's value is read from an outside source like an api or db not maintained and used by you exclusively (ie invalid/eronious data won't or can't be entered by others) there is the possibility that this could fail to produce the expected results without giving an error.
@MiguelOrtiz's solution takes it a step further and validates the contents as well as the types for null/undefined and empty strings. it does not check if the variable actually contains a string, as such the use != instead of !== can again result in implicit coercion and giving it an unexpected type can result in the same problem above. the odds are less likely with the extra checks and most likely this would be from reading improper data.
the other alternative solution I showed is going to be the safest. it ensures only a string is considered so you can't accidently trick it with weird/eronious data. in the worst case, it's also the slowest. in the case where monday_primary_open.value is null, it's the fastest however since only the 1st comparison is ever evaluated.
a general tip, if you want to ignore coercion/casting just always use ===, !== and such instead of ==. you usually will have to write out more conditions to cover the other types, but at least you know they're covered since you typed it out explicitly instead of letting the language check types that you didn't expect.
edit: javascript isn't my main language, so if anybody sees something wrong or understands something in a different/conflicting way please don't hesitate to correct me. its only too late to get facts straight when you give up learning... or when your in court