Hi! I wanted to have a more custom experience using a map component, so I decided to create my own custom component using the react-map-gl library following the docs here.
I've been able to create the map component and display points on the map. I was then trying to add some controls to the map that react-map-gl offers, such as the Navigation Control. It is supposed to be pretty simple to add to a given map, and from a coding perspective, it is.
However, when I add the control to my component, it does not appear in the custom component. The component does seem to work properly aside from this, so it's a little confusing. I tried some of the other controls that react-map-gl offers with the same outcome.
An example of the component code is here:
import React from 'react'
import {useRef, useCallback} from 'react';
import { type FC } from 'react'
import Map, {Source, Layer, FullscreenControl, NavigationControl, ScaleControl} from 'react-map-gl';
import type {CircleLayer} from 'react-map-gl';
import { Retool } from '@tryretool/custom-component-support'
const TOKEN = '<TOKEN>';
const layerStyle: CircleLayer = {
id: 'point',
type: 'circle',
paint: {
'circle-radius': 10,
'circle-color': '#c9be9e',
'circle-opacity': .5
}
}
export const MapboxGL: FC = () => {
const data = {
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-98.5833, 39.833333]
}
}
]
}
// COMPONENT
return (
<>
<Map
initialViewState={{
longitude: -98.58333,
latitude: 39.833333,
zoom: 3
}}
mapStyle="mapbox://styles/mapbox/light-v9"
mapboxAccessToken={TOKEN}
>
<NavigationControl />
<Source id="points" type="geojson" data={data}>
<Layer {...layerStyle}/>
</Source>
</Map>
</>
)
}
When I run this on the dev server, the map appears, the point appears, no errors are thrown. But the control does not appear on the map. I think I read that Retool uses react-map-gl for the pre-built Map component so I assume there is broad support for this library.
Any thoughts?
Environment:
├── @tryretool/custom-component-support@1.2.0
├── @types/react@18.3.12
├── @typescript-eslint/eslint-plugin@7.18.0
├── @typescript-eslint/parser@7.18.0
├── eslint-plugin-react@7.37.2
├── eslint@8.57.1
├── mapbox-gl@3.7.0
├── postcss-modules@6.0.0
├── prettier@3.3.3
├── react-dom@18.3.1
├── react-map-gl@7.1.7
└── react@18.3.1
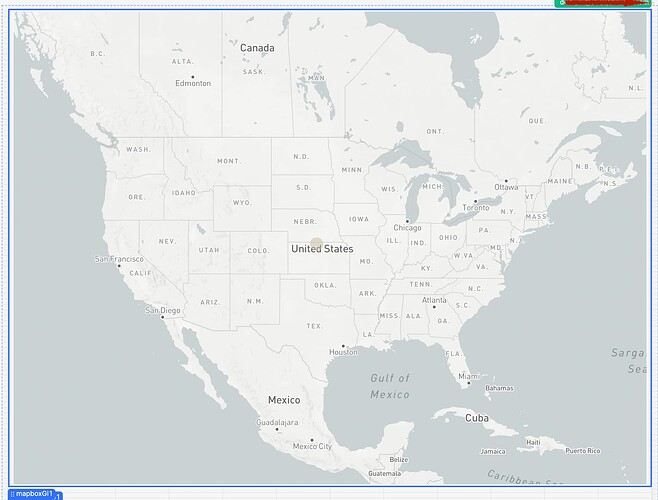
Component Screenshot in Dev, you see the map and point rendered but not the control: