-
Goal: I need to use some custom CSS to ensure the circular image component remains circular (separate bug - it's displaying as an oval, i.e. aspect ratio is not being maintained at 1/1). Obviously, a better solution would be for Retool to fix the circular image component so that it's always a circle, then this wouldn't be an issue.
-
Steps: Set custom CSS (globally or on an app), continue develop, note that some time later the custom CSS has been removed and the UI reverts to default state. The CSS I am setting, both in the app it is used, and then globally when this is removed, is:
-
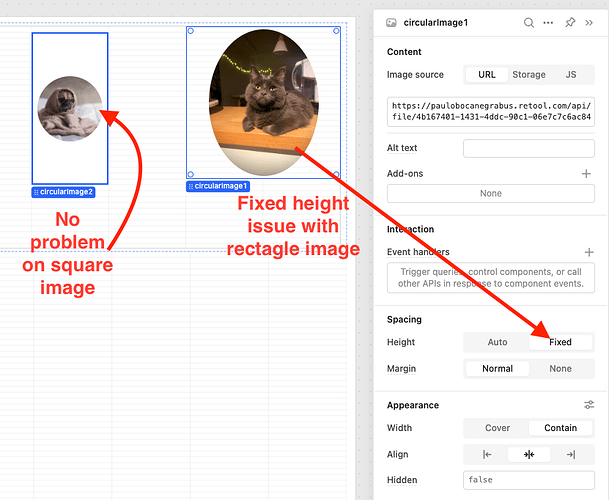
Details: Using the circular image component, which becomes oval on different width screens (squished on less wide screens, stretched on wide screens). So I'm setting the container to be a fixed height and width, but this custom CSS is disappearing after some time. I can't see a way to "save" with anything beyond the Save button, which confirms the CSS has been saved.
-
Screenshots:
-
App json export:
Nav (1).json (27.8 KB)
Hi @jackherizsmith, thank you for sharing the app export! I was able to reproduce what we are seeing. This issue happens if the image source is not a square and the height is set to fixed.
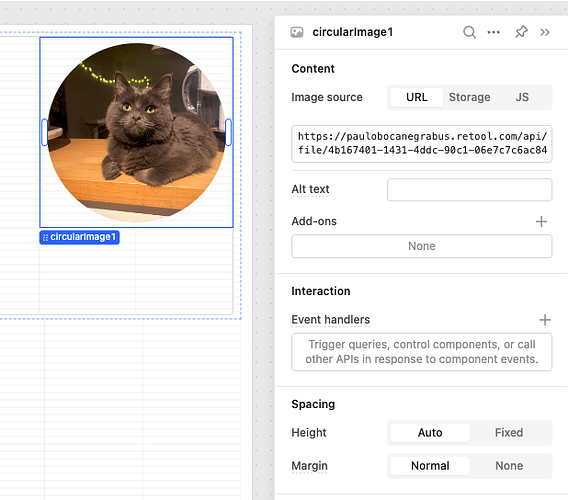
The problem should go away if we set the height to "Auto:"
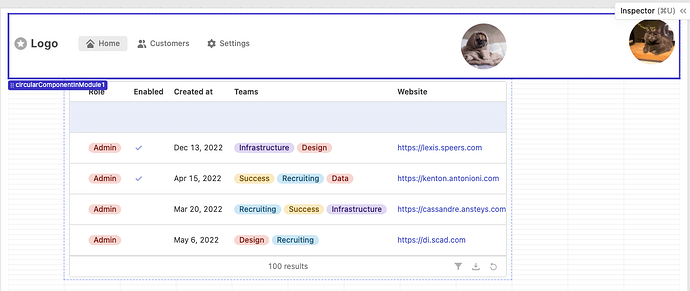
Since we are using it on a nav bar Module, it should keep its shape when the module is imported:
1 Like