Hello Team,
I am currently working with a custom component in Retool that displays previous updates related to activities and allows sending updated information. However, after the deprecation of the Retool component, the custom component has stopped displaying.
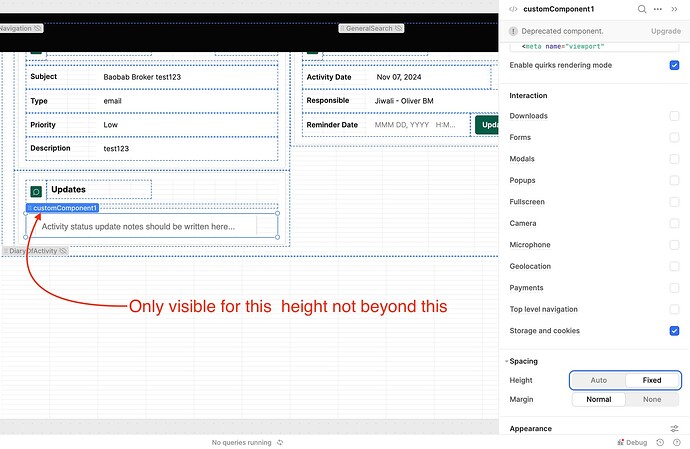
I had the storage and cookies option turned on, but after further investigation, I discovered that the issue arises when I expand the custom component's height beyond 5px.
When the component's height is set to 5px or less
, it displays correctly. However, when the height is increased beyond 5px, the component stops appearing on the screen.
I have tried setting the component's height to both auto and fixed, but neither solution has resolved the issue.
I would like to display the component with a fixed height, as this would suit the use case and provide a consistent UI.
I would appreciate any advice or suggestions to resolve this issue and ensure that the custom component displays correctly at a fixed height.