-
Goal: I'd like to implement cursor based tips for new users similar to retools own documentation. Does Retool have a component like this we can use? The only thing I saw was alerts or possible even modals? But seems like it would be kind of clunky.
-
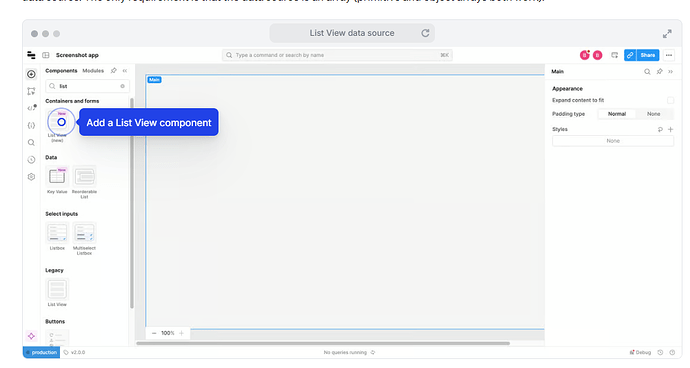
Steps: There are many examples on retools documentation, picked one randomly (as listed below), where the blue cursor "steps" you through a series of interactions with informative text displayed at each step to illustrate how (in this case) a component works
"Add the Component and Specify Data"
-
Details: I'd like to be able to use something like this for first time users with apps we build. Where it either shows up on the first time you've loaded an app or is easily dismissed so its not a nuissance for repeat users.
-
Screenshots: