Hi
I'm using the comment component, and I'd like to send the messages to my API. I've added a "Submit" event handler which triggers a query. However, I have no idea how to get the content of the submitted comment. All I can see to try is {{comment1.newCommentValue}} but when triggered this appears to be an empty string. The new comment also hasn't appeared in {{comment1.comments}} yet. How do I get the new comment?
Thanks
Hi @kpk-frec!
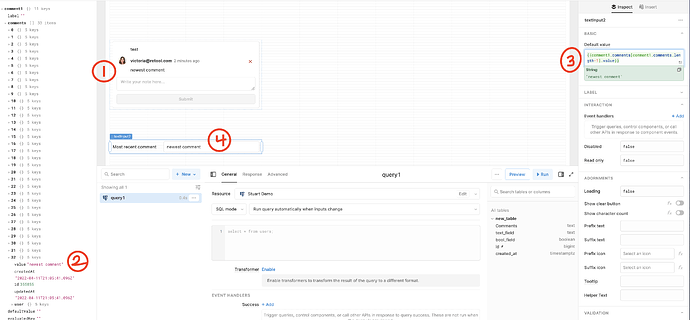
The comments are stored in the comment1.comments array (see area (2) in my screenshot), so if you'd like to grab the most recent comment, you'll just need to grab the last comment object in the array (see area (3) in my screenshot).
Let me know how this works for you!
Victoria
I can get it that way, but I can't seem to reach it from the "Submit" event handler.
Ah, interesting! It seems like the event handler might be running before the comment gets posted. We can probably figure out a different way together, let me see! 
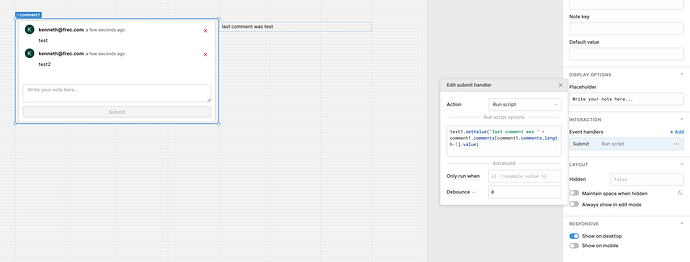
I think I'll just use a textarea and button to reproduce the functionality, but it might be worth raising a bug to fix this, because the event has limited value if you can't access the message 
Absolutely! I'll create an internal request for this now. Using a text area sounds great in the meantime + thank you for surfacing this!
Hey, any update on this? I am having the same issue - the event handler is running before the comment is submitted
actually I added a debounce and that seems to work
2 Likes